| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 다이나믹 링크
- thread
- Android 애드몹
- component
- ImageView
- 아키텍처
- 안드로이드광고
- 클린 아키텍처
- dynamiclink
- HTTP
- Clean Architecture
- 선언형UI
- 안드로이드 카카오 지도
- RecyclerView
- glide
- 애드몹배너
- 안드로이드
- android 지도
- android daum map
- Firebase
- JetpackCompose
- 애드몹광고
- 안드로이드컴포즈
- Android
- 동적 링크
- 파이어베이스
- 안드로이드 라이브러리
- 컴포넌트
- 젯팩컴포즈
- android kakao map
- Today
- Total
코딩스토리
[Android/안드로이드] RemoteConfig를 통해 강제 업데이트를 걸어보자! 본문
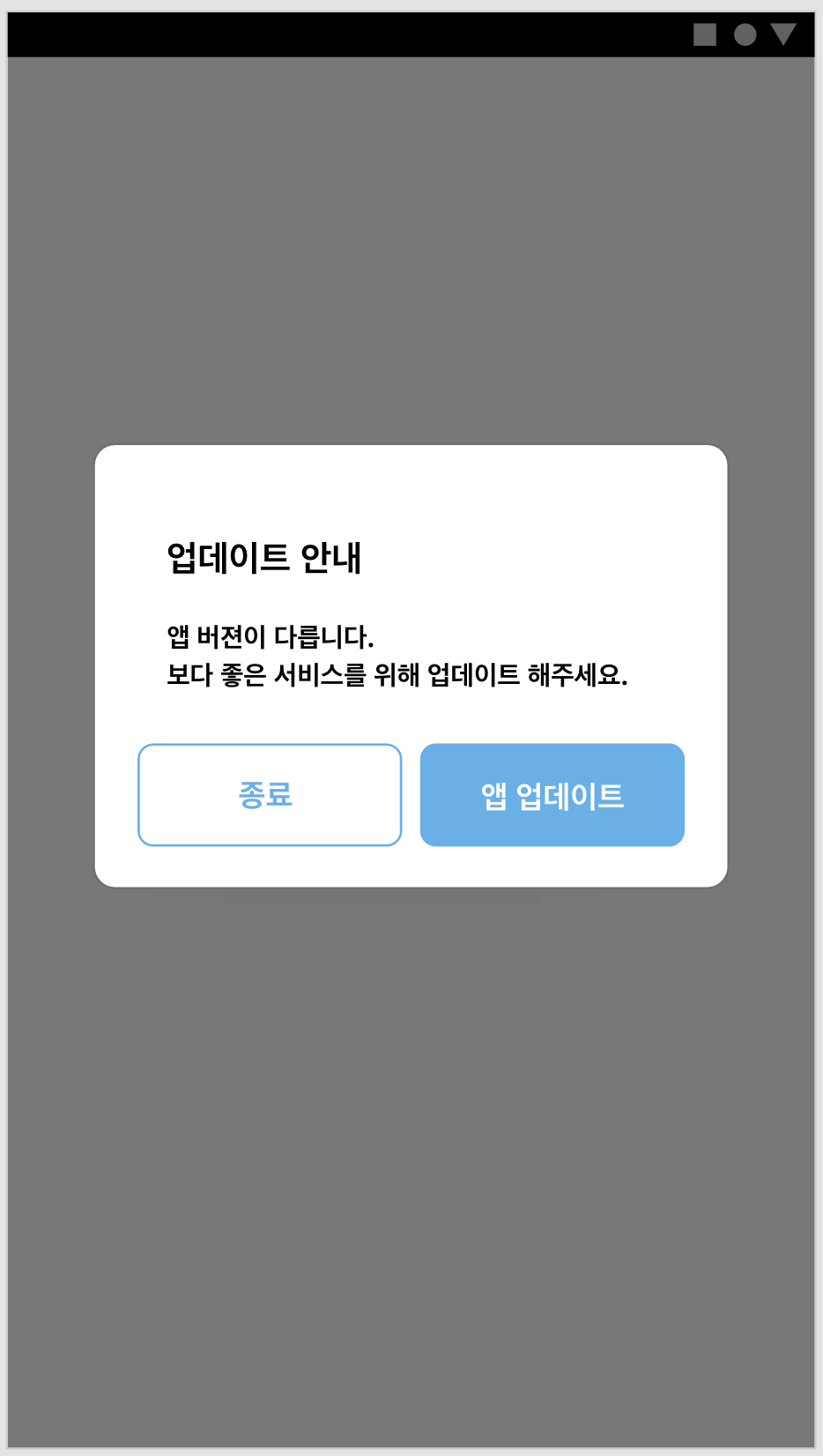
앱을 사용하다보면 강제적으로 업데이트를 건 화면을 볼 수 있습니다. 강제 업데이트를 거는 이유는 다양하게 있습니다. 이전 버전에서 크리티컬한 버그가 발했했을 때나, API버전을 높여서 개발을 해야할 때 등 여러가지 이유가 있습니다.
강제 업데이트를 하지 않으면, 유저가 알아서 업데이트를 하길 기다려야 하는데, 이 방법 같은 경우는 버그를 발견하거나, 불편함을 느껴야 인지를 하기 때문에, 자칫하면 평점과 기업의 이미지에 타격이 갈 수 있습니다. 이를 방지하고자, 이전 버전에서는 앱을 사용하지 못하게 막고, 앱을 강제적으로 업데이트를 걸어줘야 합니다.
앱을 강제 업데이트 하는 방법은 여러가지가 있습니다. 구글 플레이 스토어에서 버전을 크롤링 해서 비교를 하는 방법과, Firebase에서 제공해주는 RemoteConfig기능을 사용하는 방법 등 여러가지가 있습니다. 이번 시간에는 Firebase Remote Config를 사용해서 강제업데이트를 거는 방법에 대해 설명하겠습니다.

FireBase의 RemoteConfig는 앱을 업데이트 할 필요 없이, 앱의 형태와 동작을 변경할 수 있도록 구글에서 제공해주는 클라우드 서비스 형태입니다.
우선 Firebase연동을 하는 방법은 이전 글에서 파이어베이트 세팅부분만 참조해서 연동하시면 되므로 이 글에서는 생략을 하겠습니다.
2021.12.09 - [Android/유용한 기술] - [Android/안드로이드] Firebase DynamicLink로 원하는 콘텐츠로 사용자 유입시키기[1]
[Android/안드로이드] Firebase DynamicLink로 원하는 콘텐츠로 사용자 유입시키기[1]
안녕하세요. 오늘은 파이어베이스(Firebase)에서 제공해주는 다이나믹 링크(DynamicLink)에 대해서 알아보도록 하겠습니다. 다이나믹 링크(DynamicLink) 다이나믹 링크(DynamicLink)는 구글 파이어베이스에
lakue.tistory.com
build.gradle 추가
dependencies {
...
implementation 'com.google.firebase:firebase-config-ktx'
}
이제 Firebase에서 Remote Config를 클릭해 설정해주도록 하겠습니다.

구성 만들기 버튼을 클릭해 매개변수를 추가해줍니다.

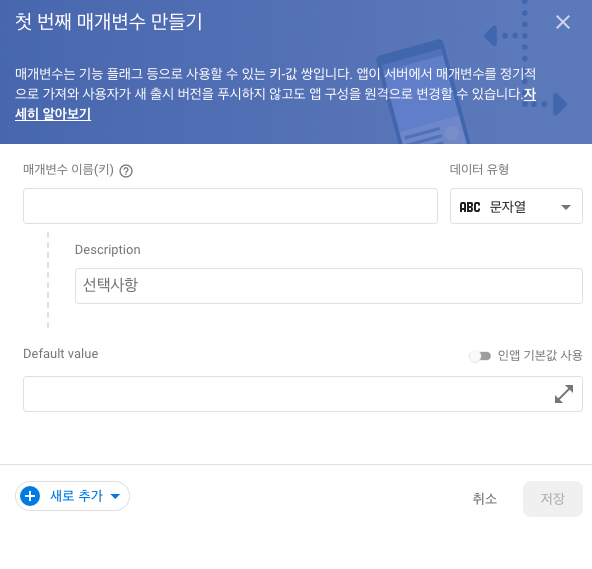
매개변수 이름을 설정해주고, 데이터 형식을 입력해줍니다. Description은 설명란으로 선택적으로 입력을 해주고, 기본값을 설정해주면 매개변수 설정이 완료됩니다.

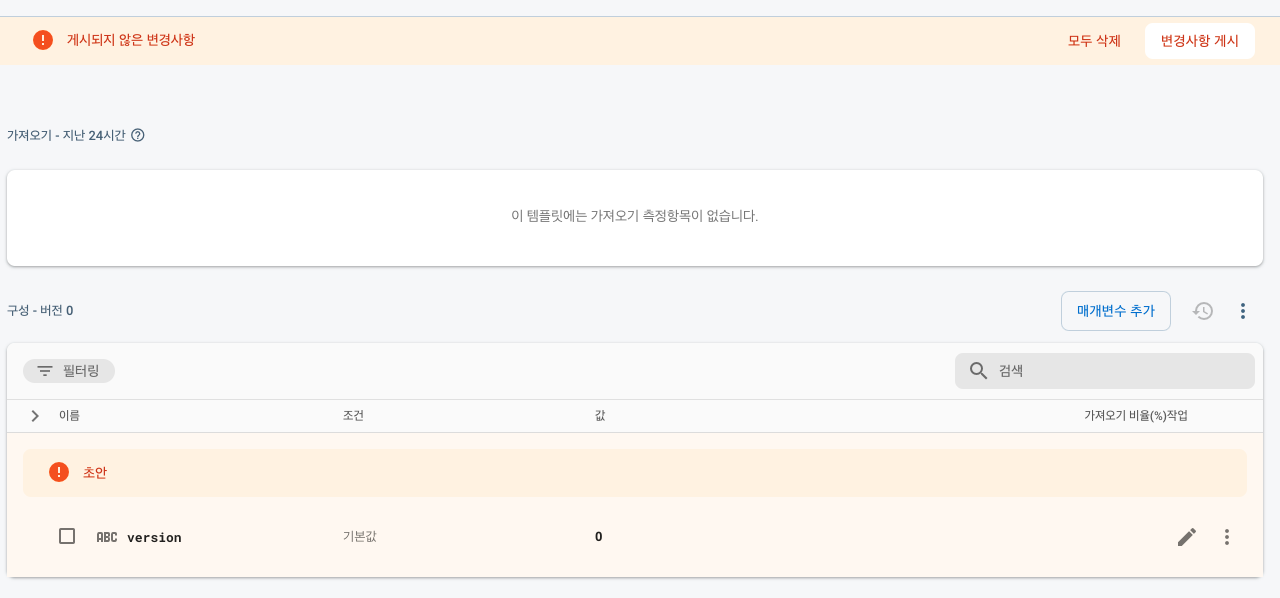
저장버튼을 누르게 되면, 게시 전에 창이 나오는데, 변경사항 게시 버튼을 눌러주면 매개변수 설정이 진짜 완료됩니다.

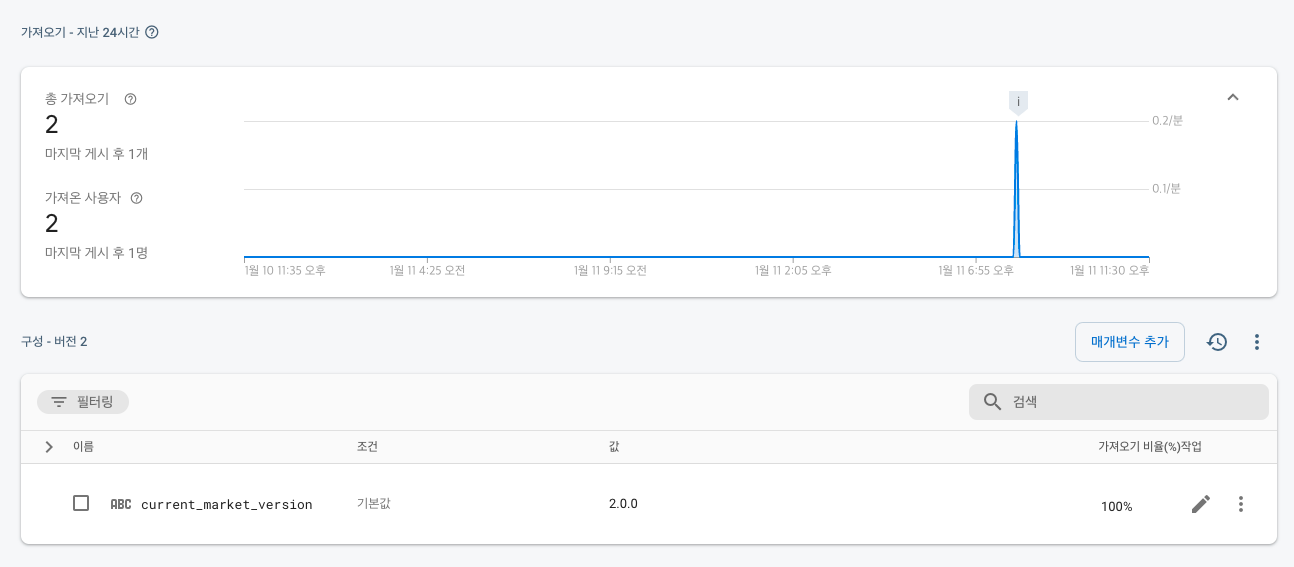
설정이 완료가 되면 다음과 같은 화면이 나옵니다. 값은 수정버튼을 통해 변경을 할 수 있고, 바로 앱에 적용을 해 버전을 체크할 수 있습니다. 이제 코드로 돌아가보겠습니다.

Firebase에서 설정한 값을 불러오는 코드입니다.
val remoteConfig = Firebase.remoteConfig
val configSettings = remoteConfigSettings {
minimumFetchIntervalInSeconds = 3600
}
remoteConfig.setConfigSettingsAsync(configSettings)
remoteConfig.setDefaultsAsync(
mapOf(
REMOTE_KEY_APP_VERSION to "0.0.0"
)
)
remoteConfig.fetchAndActivate().addOnCompleteListener {
if (it.isSuccessful) { // fetch and activate 성공 } else { // fetch and activate 실패 } }
appVersion =
remoteConfig.getString(REMOTE_KEY_APP_VERSION)
}
}REMOTE_KEY_APP_VERSION에 아까 설정해 준 매개변수 이름을 넣어줍니다.
Firebase 싱글톤 객체를 사용하여 인앱 매개변수 기본값을 저장하고, 업데이트 된 매개변수 값을 Firebase에서 가져오며 가져옵니다.
ㄱ
현재 앱 버전 확인하기
val appVersion = packageManager.getPackageInfo(packageName, 0).versionName
구글 플레이스토어로 이동
val uri = "market://details?id=$packageName"
val intent = Intent(Intent.ACTION_VIEW, Uri.parse(uri))
startActivity(intent)
Firebase에서 가져온 앱 버전과 설치되어있는 앱 버전을 체크해 각자의 강제업데이트 규칙에 따라 강제업데이트를 걸어줄 수 있습니다.
'Android > 유용한 기술' 카테고리의 다른 글
| [Android/안드로이드] 안드로이드 컴포즈 기본 구성요소 (0) | 2023.06.24 |
|---|---|
| [Android/안드로이드] Context, 뭐하는 녀석인지 알고 사용하자! (442) | 2022.03.08 |
| [Android] Firebase A/B 테스트로 전환률을 높여보자! (2) | 2021.12.26 |
| [Android/안드로이드] Firebase DynamicLink로 원하는 콘텐츠로 사용자 유입시키기[2] (0) | 2021.12.14 |
| [Android/안드로이드] Firebase DynamicLink로 원하는 콘텐츠로 사용자 유입시키기[1] (1) | 2021.12.09 |




