| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 안드로이드 라이브러리
- android kakao map
- android daum map
- 다이나믹 링크
- component
- JetpackCompose
- 파이어베이스
- 안드로이드컴포즈
- 동적 링크
- 아키텍처
- ImageView
- android 지도
- 선언형UI
- Firebase
- Android
- 안드로이드 카카오 지도
- HTTP
- 젯팩컴포즈
- 컴포넌트
- 애드몹광고
- Android 애드몹
- 클린 아키텍처
- 안드로이드
- glide
- Clean Architecture
- 안드로이드광고
- RecyclerView
- 애드몹배너
- dynamiclink
- thread
- Today
- Total
코딩스토리
[Android] Firebase A/B 테스트로 전환률을 높여보자! 본문
가끔 회사에서 A/B테스트를 요청할 때가 있습니다.
A/B테스트를 대충 알고 있을 때는, A/B 테스트? 그거 하려면 A안, B안 두 개 다 만들어야 해서 귀찮고 비효율적인 게 아닌가?라는 생각을 했었습니다. 하지만 A/B테스트에 대해서 자세히 알아보고 공부해보니 우리가 암만 기획하고 개발을 해도, 고객들의 의견을 반영할 수 있는 기능이라 아주 좋은 기능이란 것을 알게 되었습니다. 이번 시간에는 제가 공부했던 내용에 대해서 공유해드리겠습니다.
Firebase에서 제공하는 A/B 테스트를 하게 되면 제품 및 마케팅 실험을 통해 결과를 분석하여 앱 환경을 최적화 할 수 있습니다. A/B Test는 지금 당장의 전환률을 높이는 것이 아니라, 고객의 행동으로부터 인사이트를 도출하여 궁극적으로 더 나은 의사 결정을 만들어내는 것입니다.
Firebase에서 제공하는 내용은 다음과 같습니다.
https://firebase.google.com/docs/ab-testing?hl=ko
Firebase A/B 테스팅 | Firebase Documentation
의견 보내기 Firebase A/B 테스팅 plat_ios plat_android Google 최적화 도구에서 제공하는 Firebase A/B 테스팅을 사용하면 제품 및 마케팅 실험을 쉽게 실행, 분석, 확장하여 앱 환경을 최적화할 수 있습니다.
firebase.google.com
A/B 테스트

그래서 이게 뭔데??
상황과 같이 설명해드리겠습니다~!
가설세우기
팀장 : 우리 게시글 등록 기능을 넣을 건데 어디에 넣으면 좋을까요??
A : 스낵바 형식으로 보여주는 건 어떨까요??
B : 저는 플로팅 버튼도 괜찮다고 생각합니다.
팀장 : 그럼 A/B 테스트를 통해서 결과를 보고 판단하도록 하죠~
다음과 같이 의견이 엇갈릴 경우 A안과 B안을 가지고 테스트를 할 수 있습니다.

다음과 같이 가설을 세운 제안대로 A 형식의 업로드 버튼과 B형식의 업로드 버튼 형식의 레이아웃을 각각 만든 뒤, 테스트를 진행해봅시다.
테스트 진행
1. 실험 만들기
우선 실험을 만들기 위해서는 Firebase에 프로젝트 등록을 완료하신 뒤 진행해주시기 바랍니다.
Firebase 프로젝트 생성하기
2020.03.08 - [Android/유용한 기술] - [Android/안드로이드] Android Studio Firebase 연동 (1)
[Android/안드로이드] Android Studio Firebase 연동 (1)
이번 글에선 안드로이드와 파이어베이스를 연동을 해보겠습니다. 안드로이드와 데이터베이스와 접근하기 위해 파이어베이스를 통해 간단하게 접근할 수 있습니다. 우선 파이어베이스와 안드
lakue.tistory.com
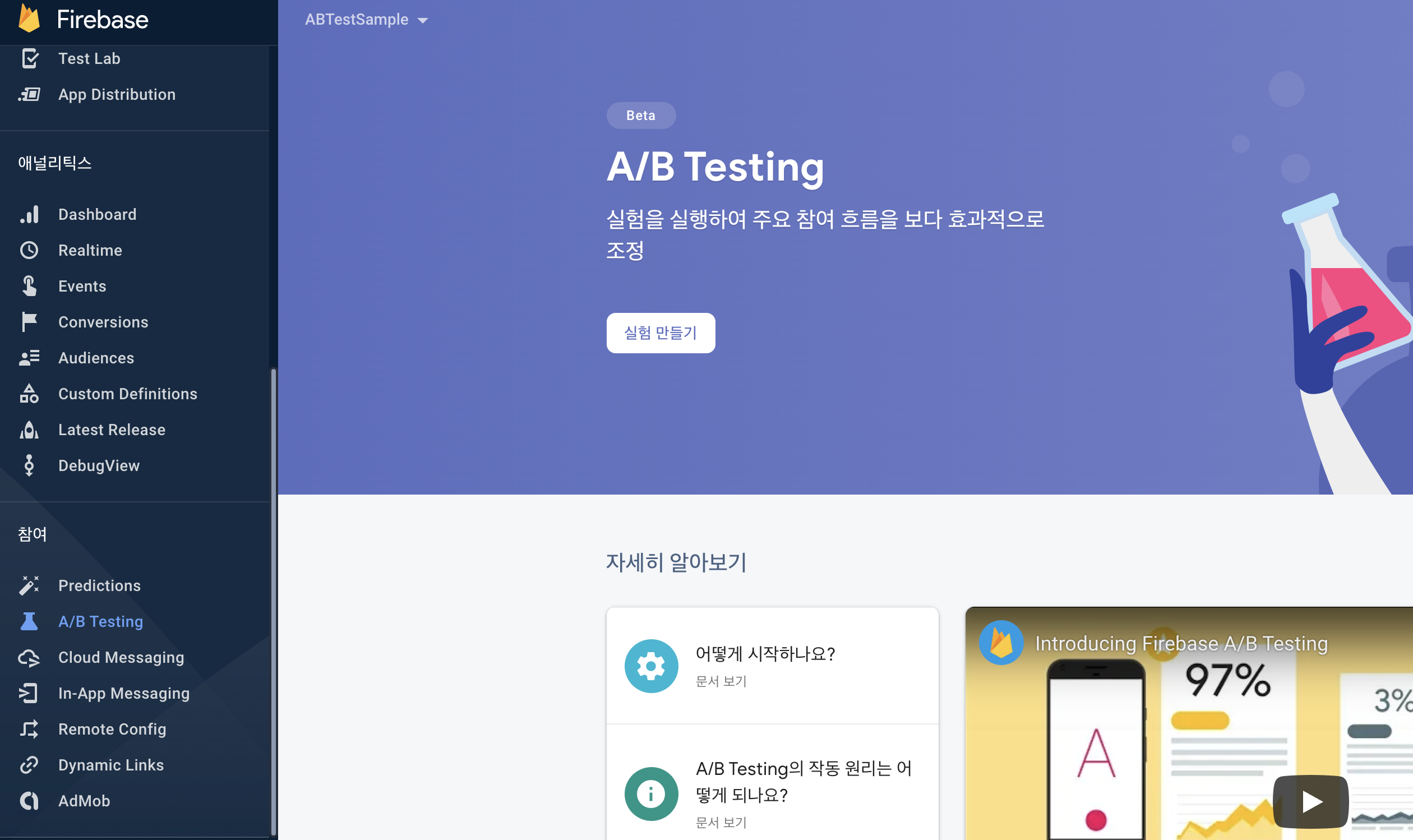
프로젝트 생성을 마쳤다면 A/B Testing 탭에서 실험을 만들어줍니다.

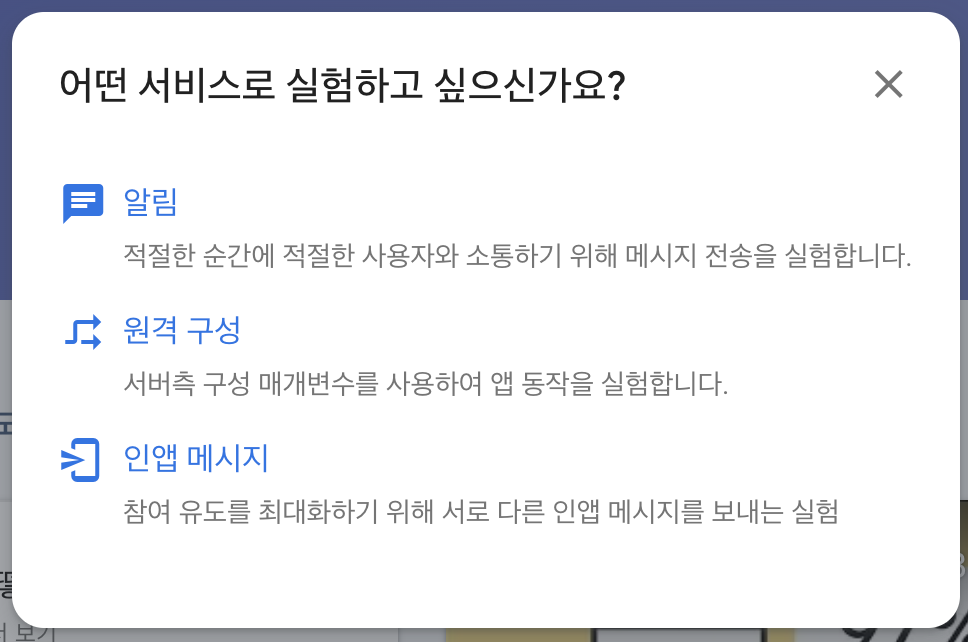
다음과 같은 팝업창이 뜨면 원격 구성을 선택해줍니다.

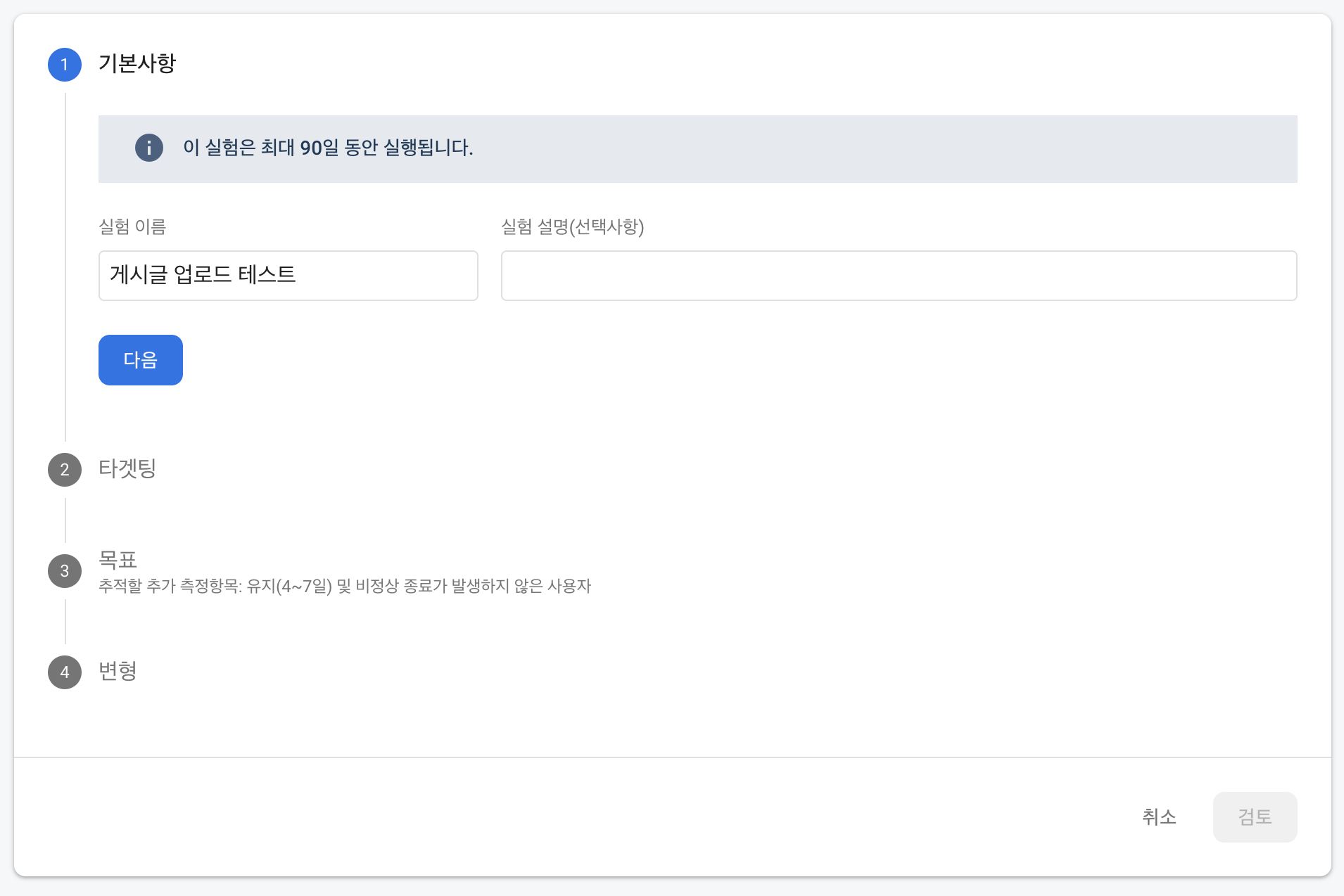
이제 원격 구성 실험을 만드는 단계입니다.
실험 이름과 실험 설명을 작성하고 다음 버튼을 눌러줍니다.

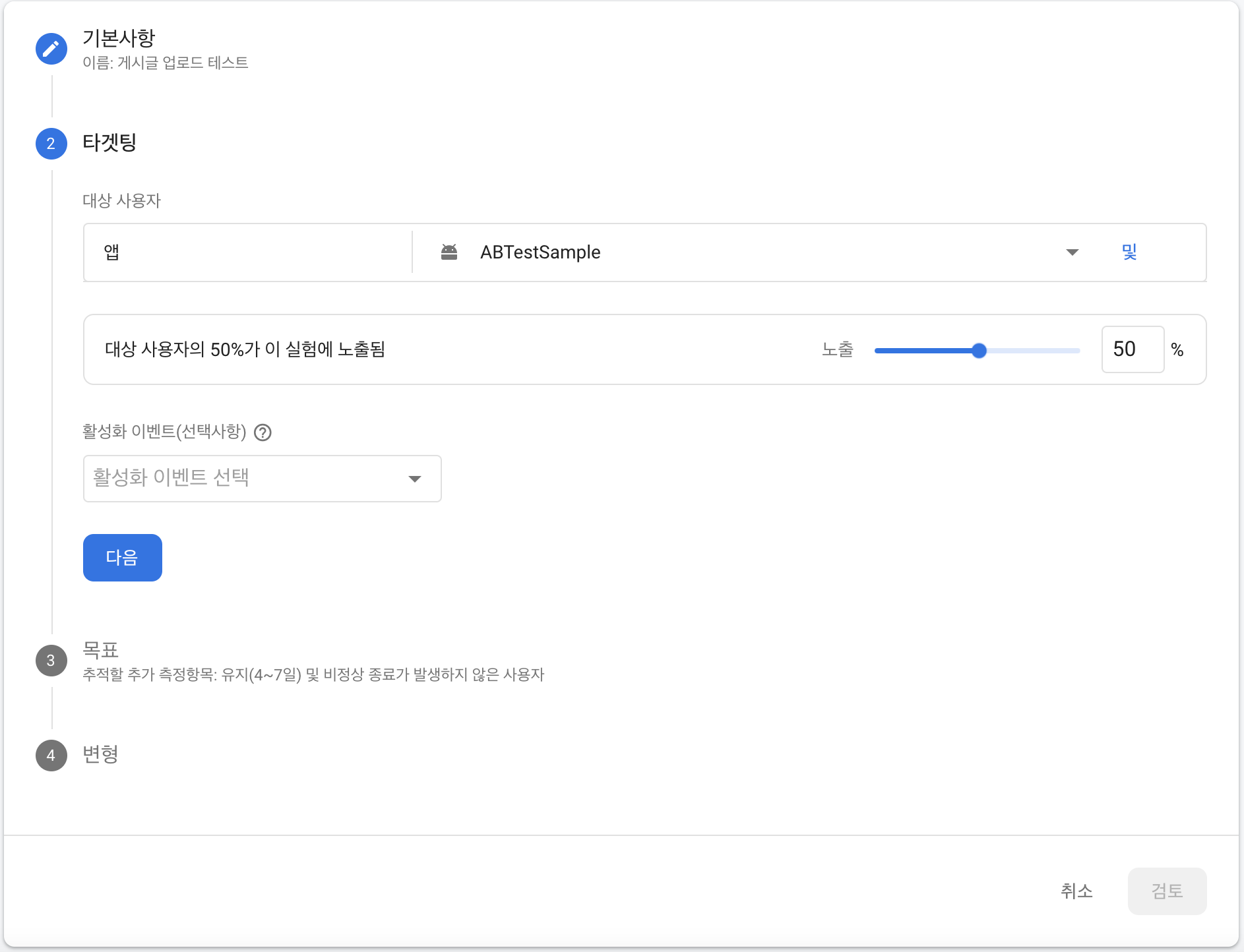
타게팅을 정해줍니다
대상 사용자와 비율, 활성화 이벤트를 정해줍니다.
활성화 이벤트는 파이어 베이스에 이벤트를 보낸 기록이 있으면 생성되는데, 새로 만든 프로젝트라 활성화 이벤트가 나오지 않아 여기서는 생략하도록 하겠습니다.

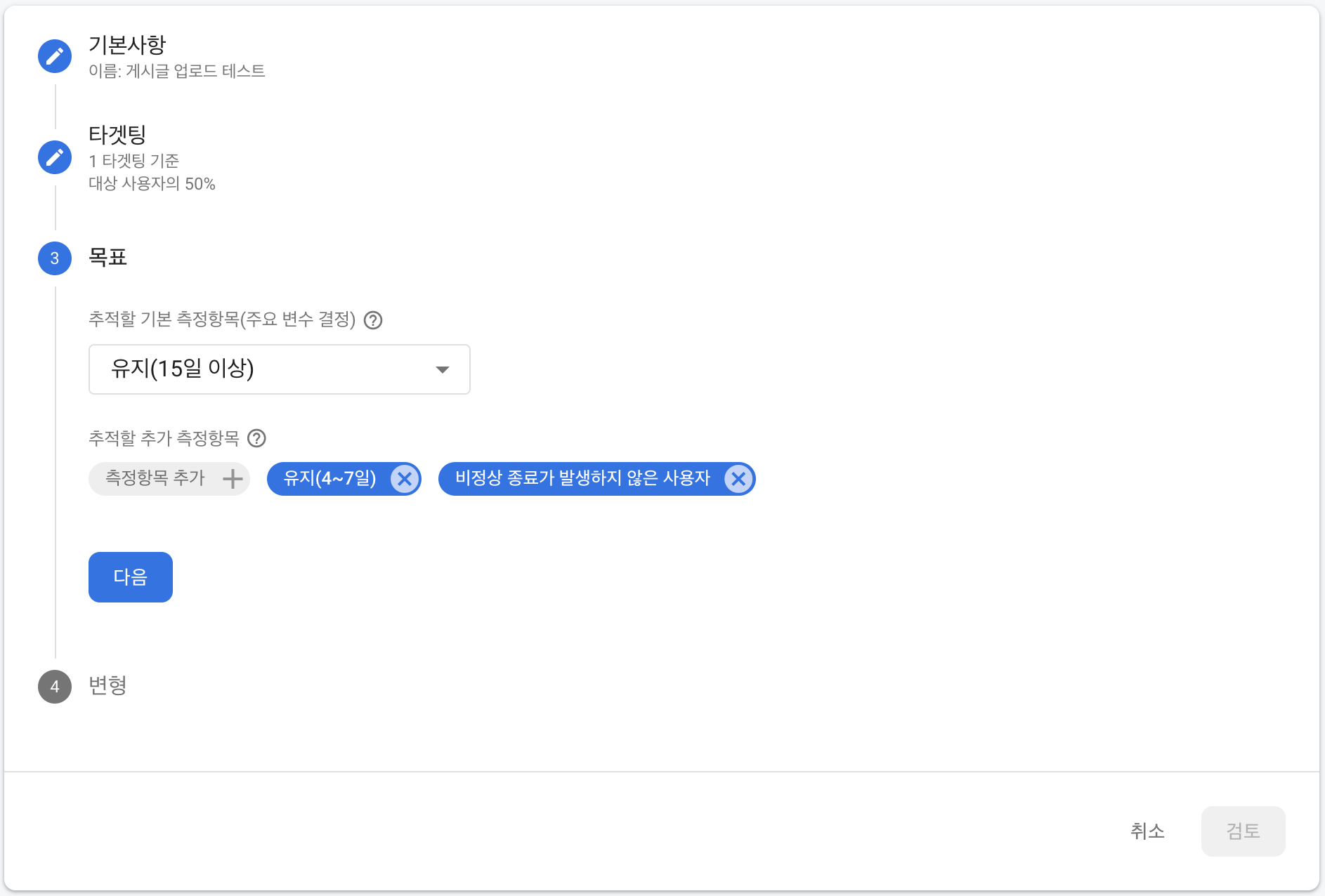
목표를 설정해줍니다.
저는 여기서 유지(15일 이상)를 선택하겠습니다.

이제 매개변수를 설정할 차례입니다.
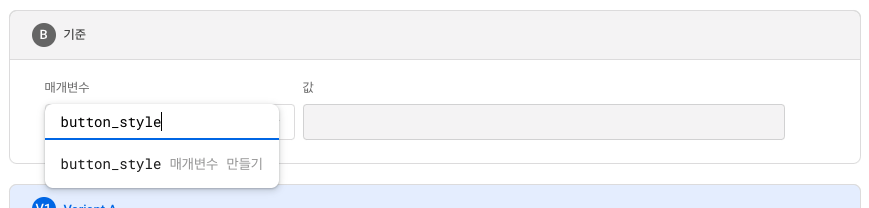
다음과 같이 매개변수를 입력하고, 매개변수 만들기를 클릭해주면 매개변수가 생성됩니다.

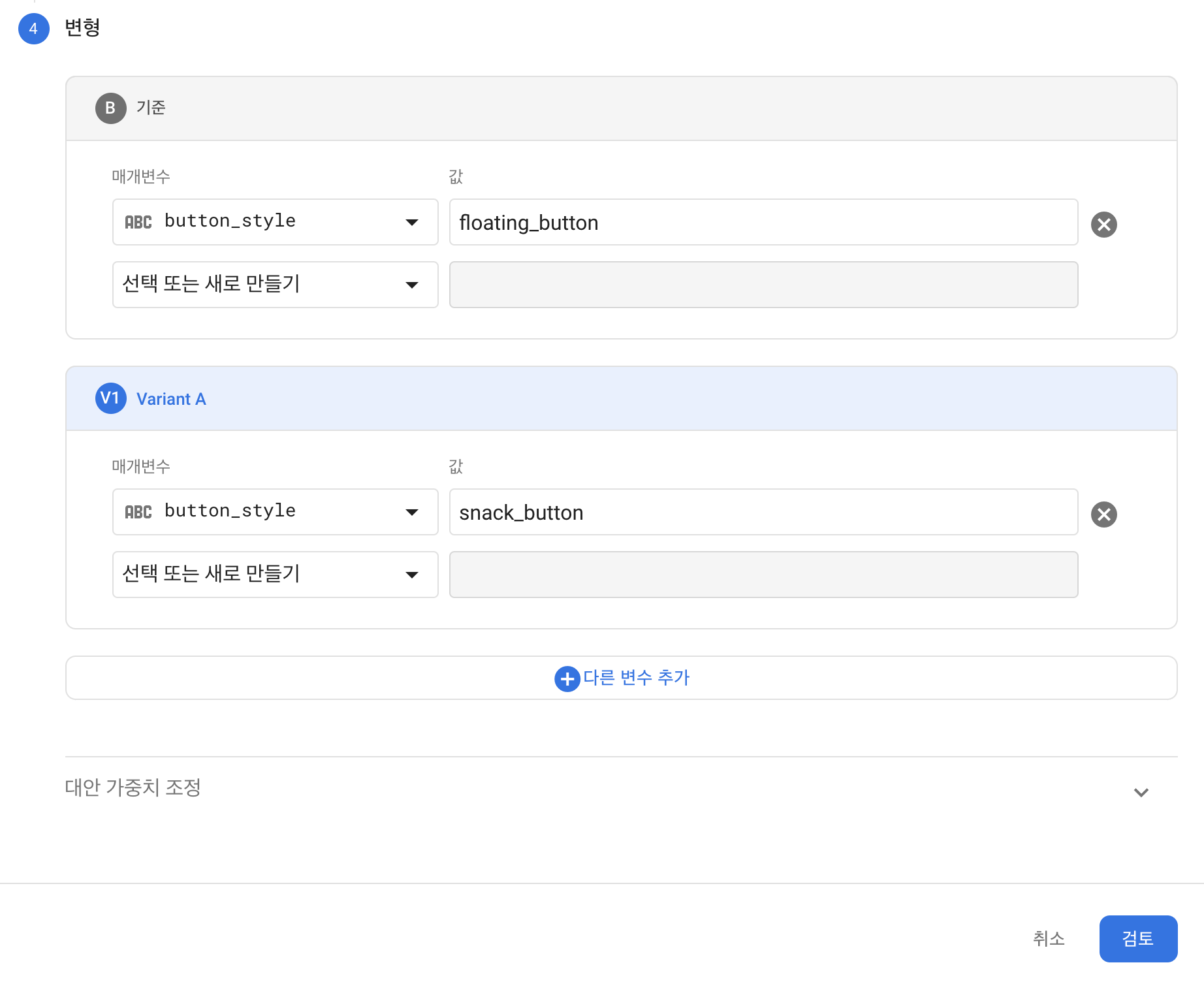
이제 생성된 매개변수의 변경될 값을 입력해줍니다.
다른 변수들을 추가하시고 싶다면, 다른 변수 추가 버튼을 통해 추가해줍니다.

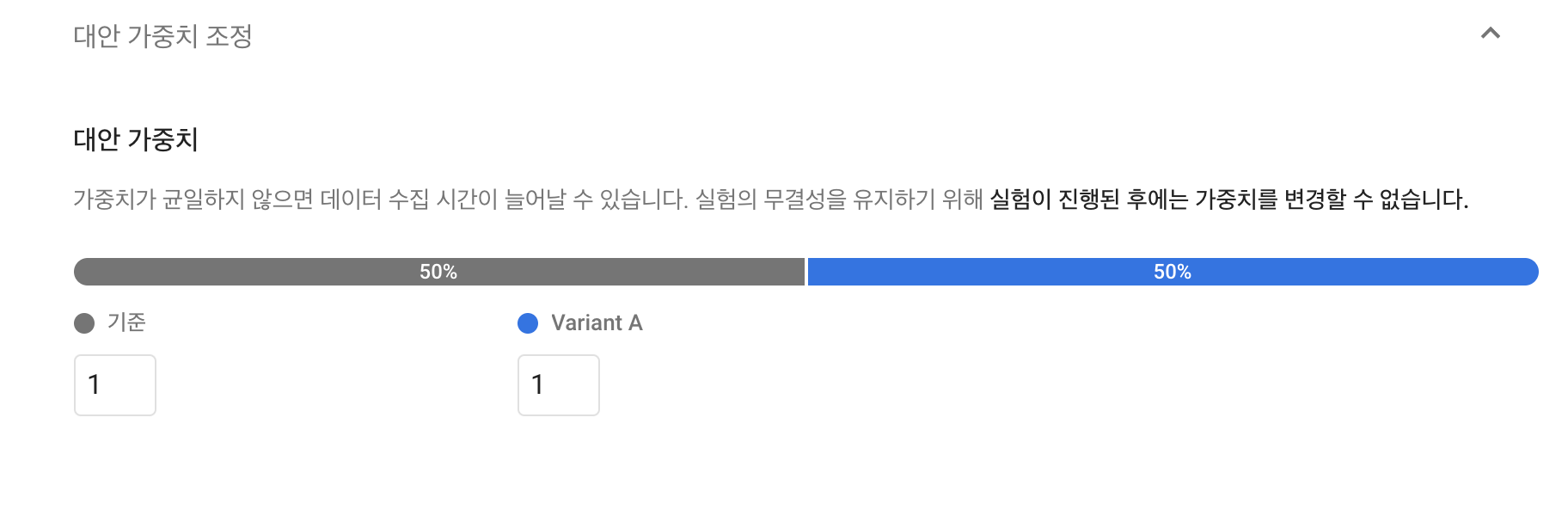
필요에 따라서 실험의 가중치 비율을 넣어줍니다.

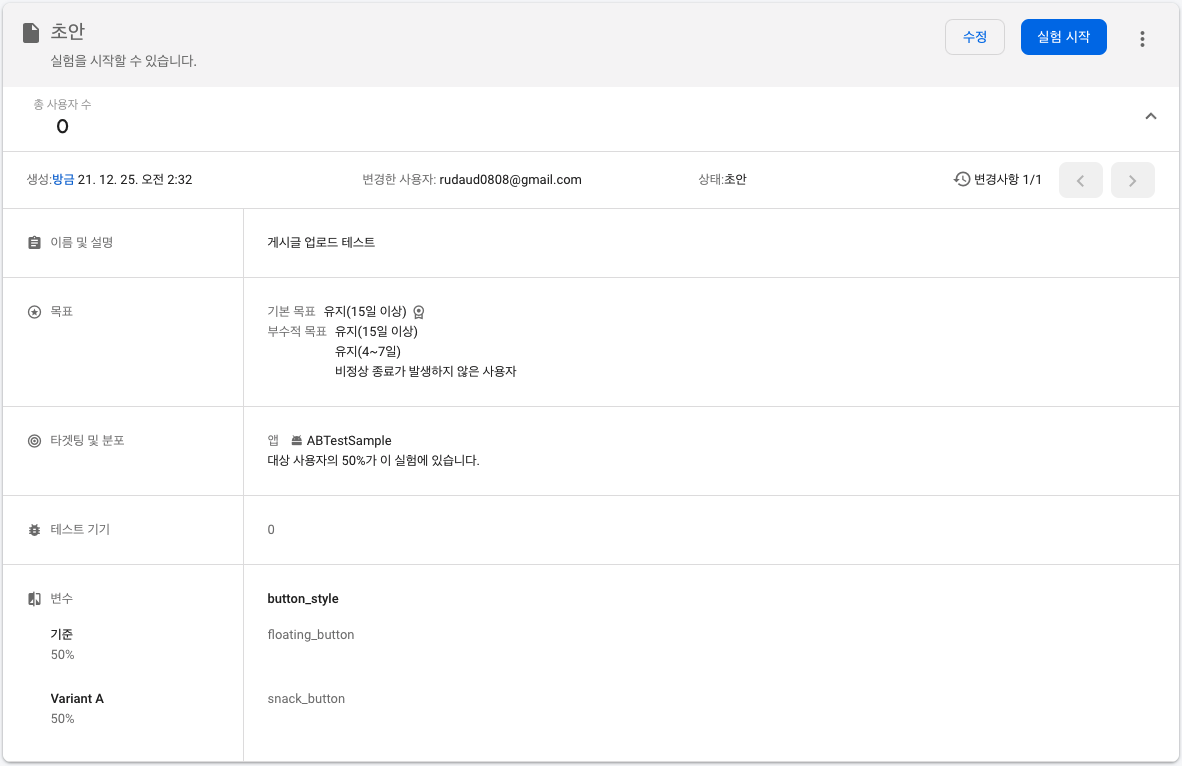
이제 완료가 되었으면, 검토 버튼을 눌러주면 초안이 만들어집니다.

이제 AB테스트의 결과값에 따라 코드로 분기처리하는 작업을 해보겠습니다.
우선 build.gradle에 라이브러리를 추가해줍니다.
dependencies {
...
implementation platform('com.google.firebase:firebase-bom:29.0.1')
implementation 'com.google.firebase:firebase-config-ktx'
implementation 'com.google.firebase:firebase-analytics-ktx'
}다음과 같이 코드를 통해 AB테스트의 결과값인 floating_button과 snack_button를 분기처리로 버튼을 활성화 하거나 비활성화 해주면서 사용자들에게 다른 버튼형식으로 보여줍니다.
private fun setABTest(){
val remoteConfig = Firebase.remoteConfig
val configSettings = remoteConfigSettings {
minimumFetchIntervalInSeconds = 3600
}
remoteConfig.setConfigSettingsAsync(configSettings)
remoteConfig.setDefaultsAsync(R.xml.remote_config_defaults)
remoteConfig.fetchAndActivate()
.addOnCompleteListener(this) { task ->
if (task.isSuccessful) {
val btnSnack = findViewById<TextView>(R.id.btnSnack)
val btnFloating = findViewById<FloatingActionButton>(R.id.btnFloating)
val data = remoteConfig.getString("button_style")
when(data){
"floating_button" -> {
btnSnack.visibility = View.GONE
btnFloating.visibility = View.VISIBLE
}
"snack_button" -> {
btnSnack.visibility = View.VISIBLE
btnFloating.visibility = View.GONE
}
}
} else {
Log.d(TAG, "Fail")
}
}
}
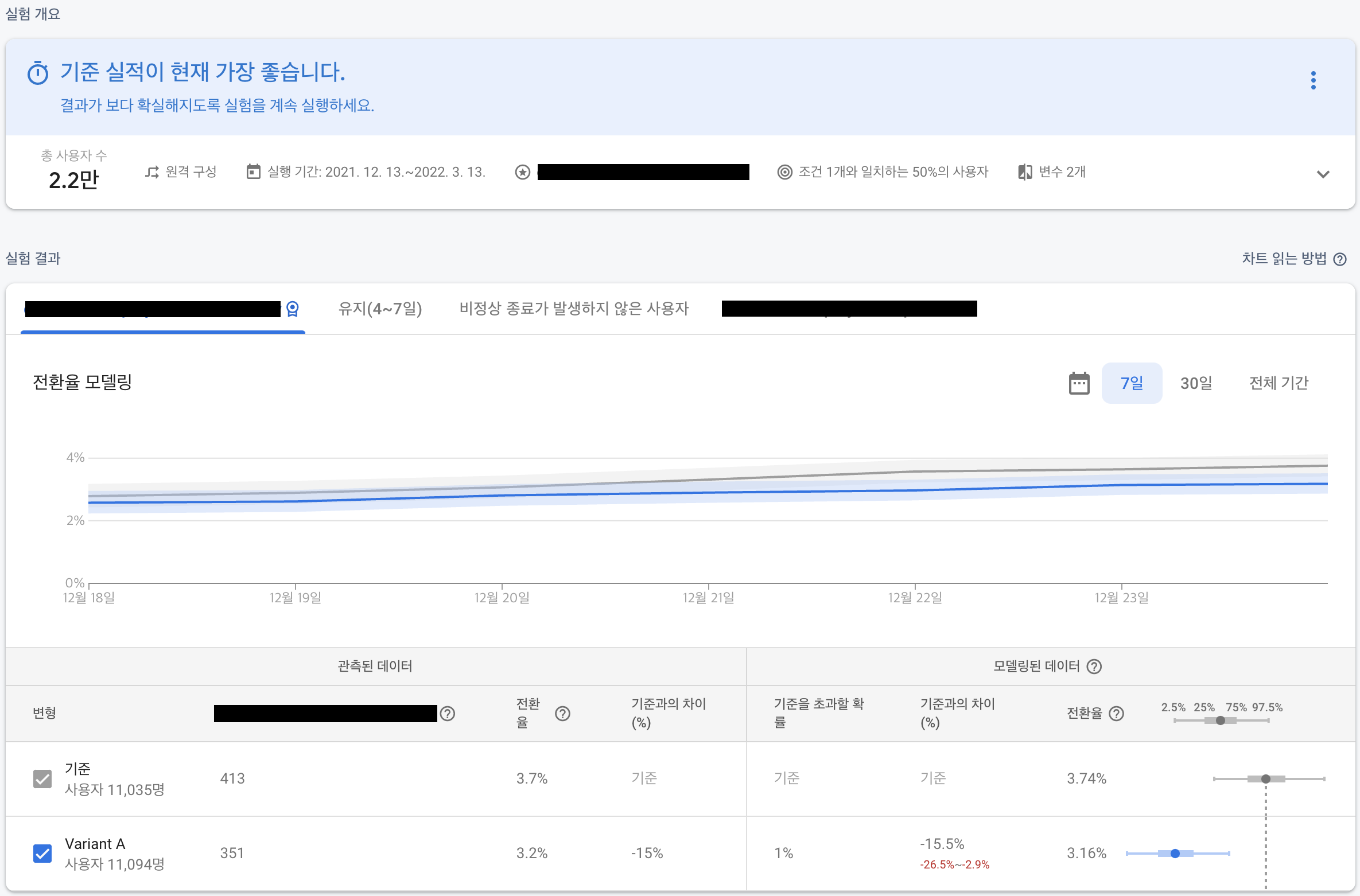
결과 분석

다음과 같이 A가 제안한 버튼 형식과 B가 제안한 버튼 형식의 클릭률 비교를 하여 사용자들의 의사결정을 반영하여 고객들이 원하는 앱을 만들 수 있습니다.
'Android > 유용한 기술' 카테고리의 다른 글
| [Android/안드로이드] Context, 뭐하는 녀석인지 알고 사용하자! (442) | 2022.03.08 |
|---|---|
| [Android/안드로이드] RemoteConfig를 통해 강제 업데이트를 걸어보자! (0) | 2022.01.12 |
| [Android/안드로이드] Firebase DynamicLink로 원하는 콘텐츠로 사용자 유입시키기[2] (0) | 2021.12.14 |
| [Android/안드로이드] Firebase DynamicLink로 원하는 콘텐츠로 사용자 유입시키기[1] (1) | 2021.12.09 |
| [Android/안드로이드] Service를 이용한 백그라운드 음악플레이어 기능 (1) | 2020.09.27 |




