| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- android 지도
- android daum map
- 안드로이드
- 선언형UI
- 안드로이드컴포즈
- Clean Architecture
- 안드로이드 라이브러리
- JetpackCompose
- HTTP
- 컴포넌트
- 젯팩컴포즈
- Firebase
- 애드몹광고
- 파이어베이스
- android kakao map
- 안드로이드 카카오 지도
- glide
- 다이나믹 링크
- Android 애드몹
- 동적 링크
- RecyclerView
- thread
- 아키텍처
- Android
- component
- ImageView
- 안드로이드광고
- dynamiclink
- 애드몹배너
- 클린 아키텍처
- Today
- Total
코딩스토리
[Android/안드로이드] Firebase DynamicLink로 원하는 콘텐츠로 사용자 유입시키기[2] 본문
안녕하세요. 지난 시간에는 파이어 베이스(Firebase)에서 제공해주는 다이나믹 링크(DynamicLink)를 생성하고, 앱을 실행하는 작업을 완료했었습니다. 이번 시간에는 다이나믹 링크를 통해 원하는 콘텐츠로 이동하는 방법에 대해 다뤄보겠습니다.
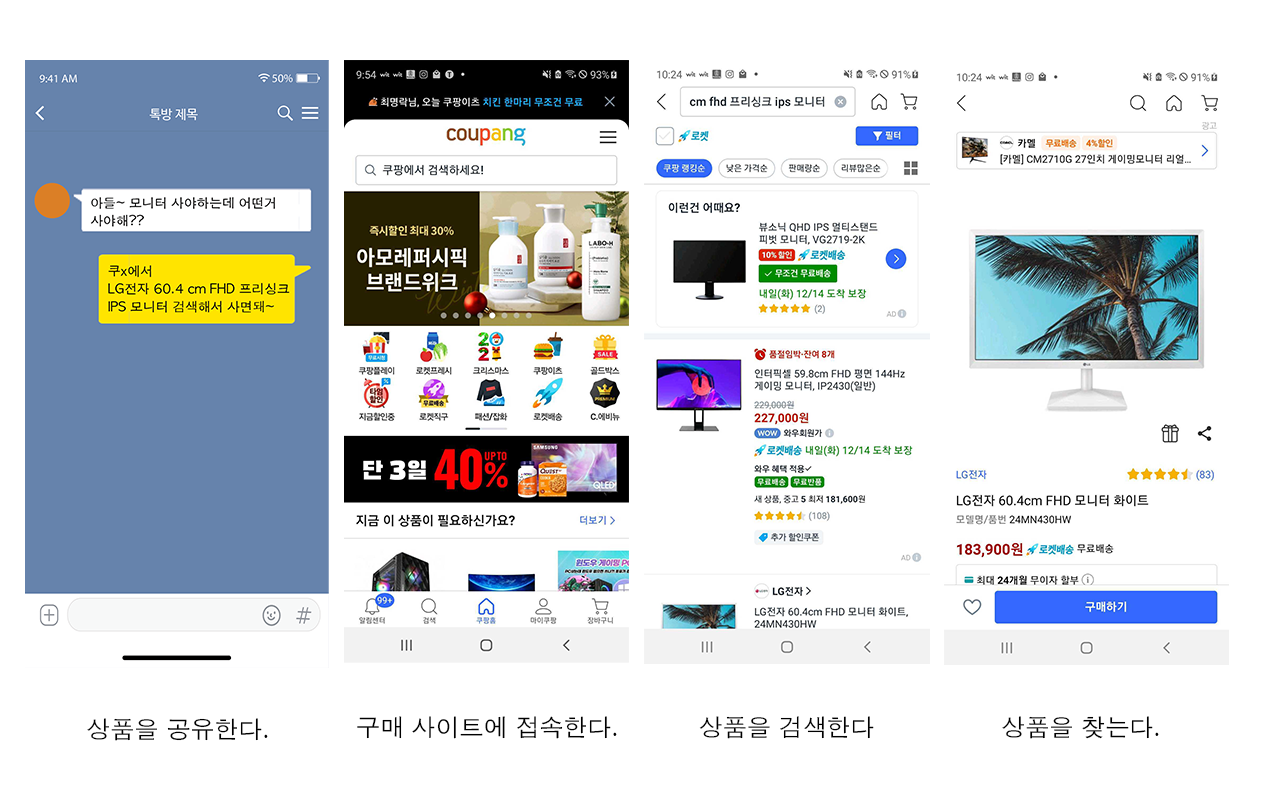
상품을 공유하는 시나리오를 하나 작성을 해보자면, 다이나믹 링크를 사용하지 않았을 경우에는 다음과 같은 프로세스가 나옵니다.
- B가 A에게 상품을 공유한다.
- A가 해당 앱을 실행한다.
- A가 해당 사이트에 가서 상품을 검색한다.
- A가 해당 상품을 주문한다.
와 같은 프로세스가 진행됩니다.

위와 같이 할경우에는 직접 앱을 실행시키고, 상품을 검색하고, 상품을 찾는 데까지 걸리는 시간도 시간이지만 바쁠 때는 귀찮기 때문에 나중에 사야지... 하면서 미루는 경우가 생깁니다. 그렇게 되면 우리 회사 매출이 줄고... 내 월급도 줄고...
우리는 다이나믹 링크를 사용해서 이런 귀찮음을 해결할 수 있습니다.

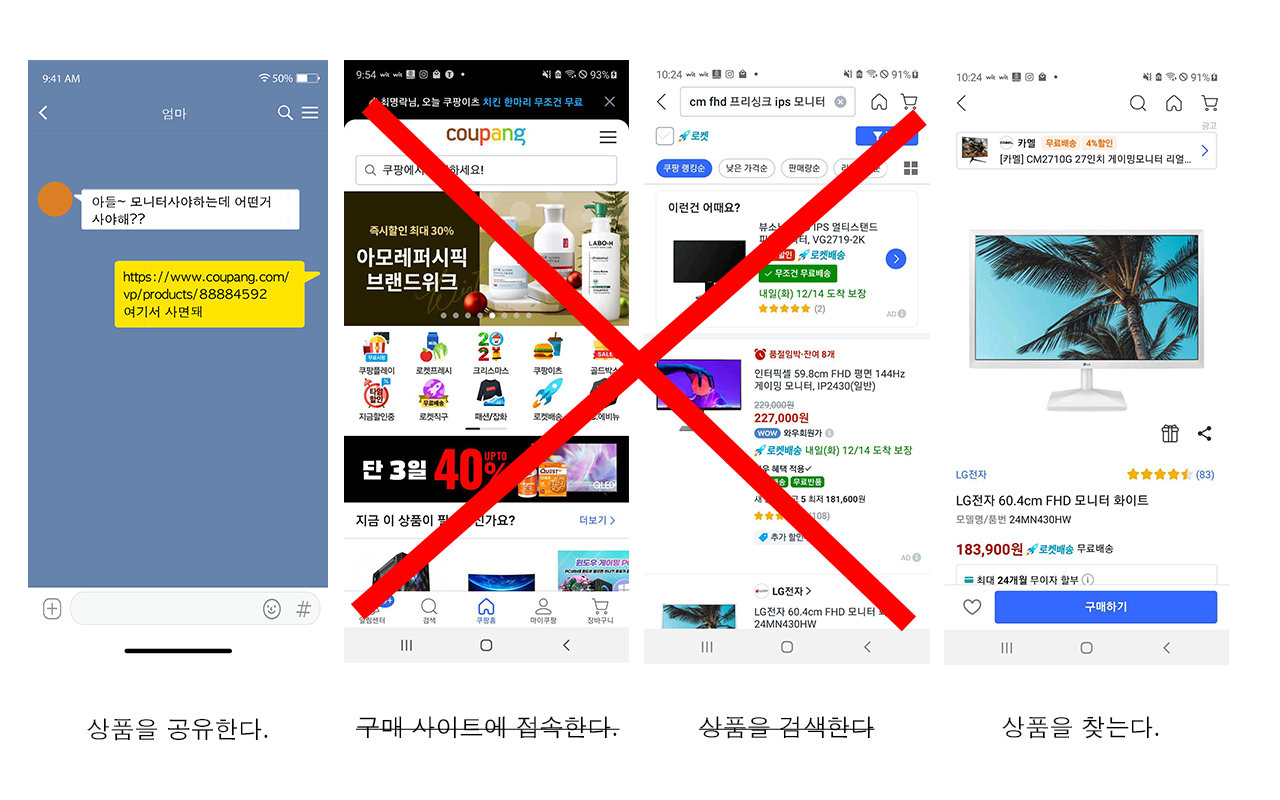
다이나믹 링크를 사용한 프로세스입니다.
- B가 A에게 상품을 공유한다.
- A가 해당 상품을 주문한다.
다이나믹 링크를 사용하게 되면 이렇게 프로세스가 줄어드는 것을 확인할 수 있습니다. 위와 같이 다이나믹 링크를 사용하게 되면, 링크 하나로 상품 화면까지 바로 이동할 수 있기 때문에, 고객들에게 편함을 제공할 수 있고, 귀찮음으로 인해 이탈되는 고객들을 잡을 수 있게 됩니다.
이제 다이나믹링크를 활용해 콘텐츠로 이동을 하는 방법에 대해 알아보도록 하겠습니다.
샘플 프로젝트 만들기
우선 이전 포스팅에서 생성한 다이나믹 링크를 가지고, 콘텐츠를 이동해보겠습니다.
2021.12.09 - [Android/유용한 기술] - [Android/안드로이드] Firebase DynamicLink로 원하는 콘텐츠로 사용자 유입시키기[1]
[Android/안드로이드] Firebase DynamicLink로 원하는 콘텐츠로 사용자 유입시키기[1]
안녕하세요. 오늘은 파이어베이스(Firebase)에서 제공해주는 다이나믹 링크(DynamicLink)에 대해서 알아보도록 하겠습니다. 다이나믹 링크(DynamicLink) 다이나믹 링크(DynamicLink)는 구글 파이어베이스에
lakue.tistory.com
Deep Link 생성
사용자가 앱을 실행했을 때, 실행시켜 줄 딥링크를 만들어줍니다.
샘플 코드에서는 segment 타입을 메인, 피드, 댓글로 지정하고, 키를 id하나만 받도록 정의했습니다.
key를 nullable로 한 이유는 메인으로 이동하기 위해서는 키는 딱히 필요하지 않기 때문에 nullable로 지정했습니다.
private fun getDeepLink(scheme: String, key: String?, id: String?): Uri {
return if(key == null){
Uri.parse("https://lakue.com/${scheme}")
} else {
Uri.parse("https://lakue.com/${scheme}/?${key}=$id")
}
}
Dynamic Link 생성
다이나믹 링크를 생성할 때 받는 인자를 segment타입. 키, id를 받도록 했습니다. key를 nullable로 한 이유는 위와 동일합니다.
fun onDynamicLinkClick(
activity: Activity,
scheme: String,
key: String? = null,
id: String? = null
) {
FirebaseDynamicLinks.getInstance().createDynamicLink()
.setLink(getDeepLink(scheme, key, id))
.setDynamicLinkDomain("lakue.page.link")
.setAndroidParameters(
DynamicLink.AndroidParameters.Builder(activity.packageName)
.setMinimumVersion(1)
.build()
)
.buildShortDynamicLink()
.addOnCompleteListener(
activity
) { task ->
if (task.isSuccessful) {
val shortLink: Uri = task.result.shortLink!!
try {
val sendIntent = Intent()
sendIntent.action = Intent.ACTION_SEND
sendIntent.putExtra(Intent.EXTRA_TEXT, shortLink.toString())
sendIntent.type = "text/plain"
activity.startActivity(Intent.createChooser(sendIntent, "Share"))
} catch (ignored: ActivityNotFoundException) {
}
} else {
Log.i(TAG, task.toString())
}
}
}
- setLink() : 아까 생성한 DeepLink를 넣어줍니다.
- setDynamicLinkDomain() : 동적 링크 도메인으로, 최종 다이나믹 링크 주소를 만들 때 앞부분에 들어갑니다.
- setAndroidParameters(): 패키지명을 담는 빌더로, 앱을 실행시키거나 구글 스토어로 이동시켜줍니다.
- mininumVersion : 설정한 버전 아래의 앱을 사용 중이라면, 설치가 되어 있어도 앱을 실행시키지 않고 구글 플레이스토어 설치 화면으로 이동시켜줍니다.
- buildShortDynamicLink() : 짧은 동적 링크로 생성합니다.
- addOnCompleteListener() : 성공했을 때 처리해줄 로직을 작성해줍니다.
Dynamic Link 처리하기
Manifest에서 위에서 만든 딥링크를 처리해줄 수 있도록 스키마(scheme)와 호스트(host)를 정의해줍니다.
딥링크로 https://lakue.com 와 http://lakue.com 으로 실행되는 url에 대해서 딥링크를 받을 수 있도록 처리해줬습니다.
물론 필요한 액티비티(Activity)에서 관리를 해줘도 되지만, 저는 SchemeActivity라는 액티비티를 만들어서 이곳에서는 딥링크로 들어오는 로직들은 이곳에서 구현하도록 했습니다.
<activity
android:name=".SchemeActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="lakue.com"
android:scheme="https"/>
<data
android:host="lakue.com"
android:scheme="http"/>
</intent-filter>
</activity>
Deep Link 처리
딥링크가 들어왔을 때, deeplink를 만들었을 때의 scheme, key, id를 찾아내 이제 기획에 맞게 분기를 해주면 다이나믹 링크가 완성됩니다.
fun handleDynamicLinks(){
Firebase.dynamicLinks
.getDynamicLink(intent)
.addOnSuccessListener(this) { pendingDynamicLinkData ->
var deeplink: Uri? = null
if(pendingDynamicLinkData != null) {
deeplink = pendingDynamicLinkData.link
}
if(deeplink != null) {
val segment: String = deeplink.lastPathSegment!!
when(segment){
SCHEME_PHEED -> {
//공유 타입이 pheed으로 들어왔을 때 처리
val code: String = deeplink.getQueryParameter(PARAM_ID)!!
Toast.makeText(this, "SCHEME_PHEED 타입 id : $code 데이터 보여주기", Toast.LENGTH_LONG).show()
val intent = Intent(this@SchemeActivity, MainActivity::class.java)
startActivity(intent)
}
SCHEME_COMMENT -> {
//공유 타입이 comment로 들어왔을 때 처리
val code: String = deeplink.getQueryParameter(PARAM_ID)!!
Toast.makeText(this, "SCHEME_COMMENT 타입 id : $code 데이터 보여주기", Toast.LENGTH_LONG).show()
val intent = Intent(this@SchemeActivity, MainActivity::class.java)
startActivity(intent)
}
SCHEME_MAIN -> {
//공유 타입이 main으로 들어왔을 때 처리
Toast.makeText(this, "메인 이동", Toast.LENGTH_LONG).show()
val intent = Intent(this@SchemeActivity, MainActivity::class.java)
startActivity(intent)
}
}
}
else {
Log.d(TAG, "getDynamicLink: no link found")
}
}
.addOnFailureListener(this) { e -> Log.e(TAG, "getDynamicLink:onFailure", e) }
}

결과는 다음과 같이 타입에 따라 원하는 콘텐츠로 이동할 수 있도록 구현되어 있는 것을 확인할 수 있습니다.
샘플 코드를 보시고 싶으면 아래 GitHub를 통해서 프로젝트를 실행할 수 있습니다.
https://github.com/lakue119/DynamicLinkSample
GitHub - lakue119/DynamicLinkSample
Contribute to lakue119/DynamicLinkSample development by creating an account on GitHub.
github.com
'Android > 유용한 기술' 카테고리의 다른 글
| [Android/안드로이드] RemoteConfig를 통해 강제 업데이트를 걸어보자! (0) | 2022.01.12 |
|---|---|
| [Android] Firebase A/B 테스트로 전환률을 높여보자! (2) | 2021.12.26 |
| [Android/안드로이드] Firebase DynamicLink로 원하는 콘텐츠로 사용자 유입시키기[1] (1) | 2021.12.09 |
| [Android/안드로이드] Service를 이용한 백그라운드 음악플레이어 기능 (1) | 2020.09.27 |
| [Android/안드로이드] View 최상단으로 올리기(BringToFront) (0) | 2020.09.22 |



