Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 안드로이드광고
- glide
- 클린 아키텍처
- RecyclerView
- android 지도
- android kakao map
- HTTP
- 컴포넌트
- Android
- 다이나믹 링크
- Firebase
- dynamiclink
- JetpackCompose
- ImageView
- 애드몹광고
- 안드로이드 라이브러리
- 애드몹배너
- 안드로이드컴포즈
- android daum map
- 아키텍처
- 안드로이드 카카오 지도
- Android 애드몹
- 젯팩컴포즈
- component
- 동적 링크
- 안드로이드
- 파이어베이스
- 선언형UI
- Clean Architecture
- thread
Archives
- Today
- Total
코딩스토리
[Android/안드로이드] ViewPager 양쪽 뷰 살짝 보이게 만들기 본문
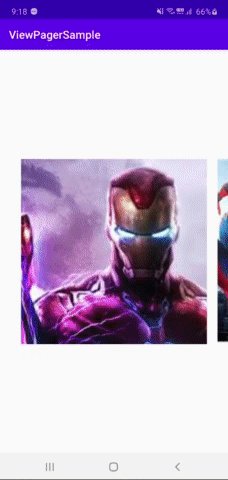
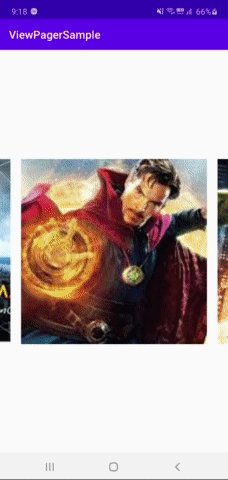
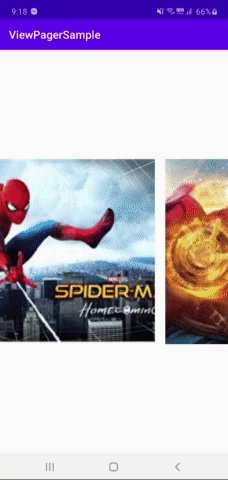
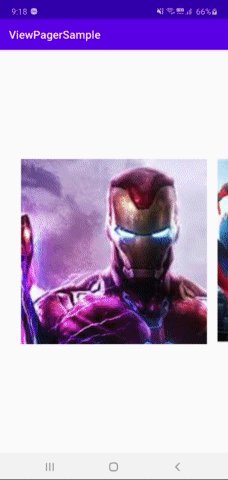
ViewPager를 사용하다보면 꽉 찬 화면을 보여주는 경우도 있지만, 양쪽 뷰가 보이도록 나오는 레이아웃을 원하는 경우도 있습니다.

MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ViewPager viewPager;
private ArrayList<Integer> imageList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.viewPager);
this.initializeData();
viewPager.setClipToPadding(false);
viewPager.setPadding(100, 0, 100, 0);
viewPager.setPageMargin(50);
viewPager.setAdapter(new ViewPagerAdapter(this, imageList));
}
public void initializeData()
{
imageList = new ArrayList();
imageList.add(R.drawable.iron_man);
imageList.add(R.drawable.spider_man);
imageList.add(R.drawable.doctor);
imageList.add(R.drawable.hulk);
imageList.add(R.drawable.black_panther);
}
}
ViewPagerAdapter.java
import androidx.annotation.NonNull;
import androidx.viewpager.widget.PagerAdapter;
import java.util.ArrayList;
public class ViewPagerAdapter extends PagerAdapter {
private Context mContext;
private ArrayList<Integer> imageList;
public ViewPagerAdapter(Context context, ArrayList<Integer> imageList)
{
this.mContext = context;
this.imageList = imageList;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
LayoutInflater inflater = (LayoutInflater)mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.item_movie, null);
ImageView imageView = view.findViewById(R.id.imageView);
imageView.setImageResource(imageList.get(position));
container.addView(view);
return view;
}
@Override
public int getCount() {
return imageList.size();
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView((View)object);
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object o) {
return (view == (View)o);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
item_movie.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="0dp"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="H,1:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
핵심 코드는 MainActivity에서
viewPager.setClipToPadding(false);
viewPager.setPadding(100, 0, 100, 0);
viewPager.setPageMargin(50);
setClipToPadding은 하위의 child레이아웃에 padding을 먹게 도와주는 속성입니다.
cliptopadding속성을 주고 viewpager에 padding값과 margin값을 주게되면 양쪽 뷰가 보이게됩니다~
'Android > 유용한 기술' 카테고리의 다른 글
| [Android/안드로이드] 키보드 보이기/키보드 숨기기를 제어하기 (0) | 2020.09.09 |
|---|---|
| [Android/안드로이드] 현재시간부터 특정시간까지 카운트다운 세기 (0) | 2020.09.08 |
| [Android/안드로이드] 로컬 웹서버 구축/(Mac)XAMPP 설치 (0) | 2020.08.09 |
| [Android/안드로이드] 네이버 아이디로 로그인(Naver Login) 연동 (3) | 2020.08.03 |
| [Android/안드로이드] 타이틀바(액션바) 제거 (2) | 2020.07.31 |
Comments




