Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- HTTP
- thread
- 애드몹광고
- dynamiclink
- 안드로이드광고
- Android
- Firebase
- 안드로이드 라이브러리
- ImageView
- android daum map
- Android 애드몹
- 동적 링크
- android kakao map
- 애드몹배너
- 안드로이드컴포즈
- Clean Architecture
- 파이어베이스
- RecyclerView
- 안드로이드
- 아키텍처
- 선언형UI
- 안드로이드 카카오 지도
- glide
- JetpackCompose
- 젯팩컴포즈
- android 지도
- 컴포넌트
- 클린 아키텍처
- 다이나믹 링크
- component
Archives
- Today
- Total
코딩스토리
[Android/android] Button 클릭 애니메이션 주기(Ripple Effect) 본문
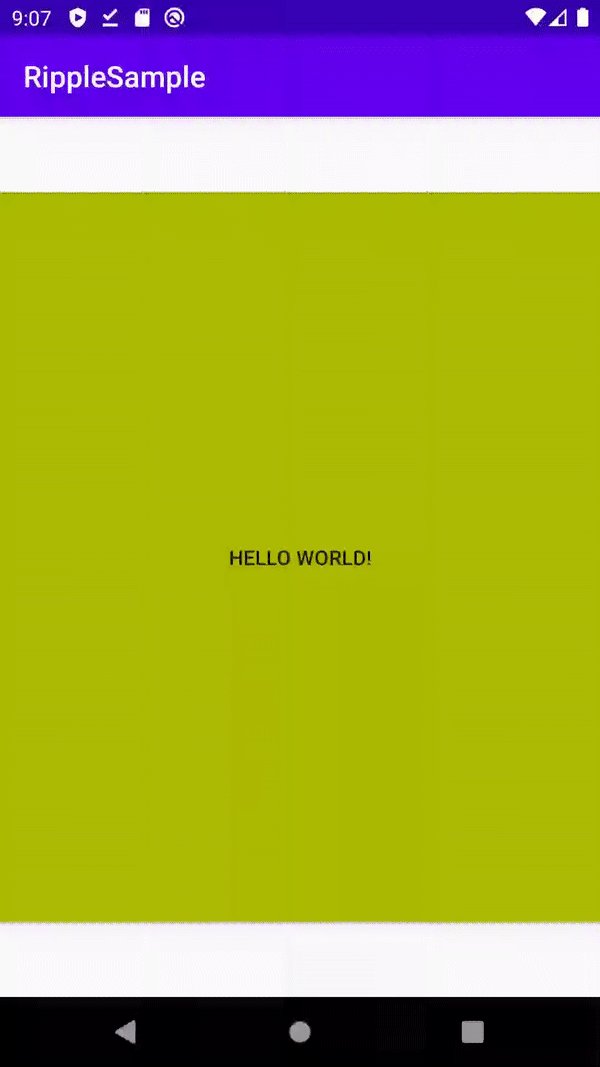
이번 시간에는 버튼을 통해 앱을 조금 더 꾸밀 수 있는 Ripple Effect기능에 대해 소개하겠습니다.

다음과 같이 버튼을 클릭 했을 때 클릭한 위치에서 점점 퍼지는 애니메이션 효과를 줄 수 있습니다.
res>drawable폴더에 custom_ripple_effect.xml파일을 생성해줍니다.
custom_ripple_effect.xml
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#FF00DD"> <!-- Ripple Effect 색상 -->
<!-- 배경색 -->
<item android:id="@android:id/background">
<shape android:shape="rectangle">
<solid android:color="#AABB00"/>
</shape>
</item>
</ripple>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:gravity="center"
android:background="@drawable/custom_ripple_effect"
android:layout_width="match_parent"
android:layout_height="500dp"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>background속성에 아까 만들어준 custom_ripple_effect효과를 넣어주면 버튼 클릭 효과 애니메이션을 볼 수 있습니다.
'Android > 유용한 기술' 카테고리의 다른 글
| [Android/안드로이드] Service를 이용한 백그라운드 음악플레이어 기능 (1) | 2020.09.27 |
|---|---|
| [Android/안드로이드] View 최상단으로 올리기(BringToFront) (0) | 2020.09.22 |
| [Android/안드로이드] Kakao 지도 API 연동/카카오 지도 API연동 (4) | 2020.09.15 |
| [Android/안드로이드] 알람울리기/진동울리기/알림 Notification (0) | 2020.09.13 |
| [Android/안드로이드] RecyclerView ItemDecoration으로 아이템 항목 구분지어주기 (0) | 2020.09.12 |
Comments


