| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 안드로이드 카카오 지도
- Android 애드몹
- Android
- glide
- 애드몹광고
- android kakao map
- 안드로이드광고
- 아키텍처
- 클린 아키텍처
- ImageView
- 젯팩컴포즈
- Firebase
- 애드몹배너
- 안드로이드
- 선언형UI
- RecyclerView
- android 지도
- 안드로이드 라이브러리
- component
- android daum map
- 안드로이드컴포즈
- JetpackCompose
- HTTP
- dynamiclink
- 동적 링크
- 컴포넌트
- 파이어베이스
- Clean Architecture
- thread
- 다이나믹 링크
- Today
- Total
코딩스토리
[Android/안드로이드] Android Studio Firebase 연동 (2) 본문
저번 시간에는 안드로이드 스튜디오와 파이어베이스를 연결시키는 작업을 해보았습니다.
2020/03/08 - [Android/유용한 기술] - [Android/안드로이드] Android Studio Firebase 연동 (1)
[Android/안드로이드] Android Studio Firebase 연동 (1)
이번 글에선 안드로이드와 파이어베이스를 연동을 해보겠습니다. 안드로이드와 데이터베이스와 접근하기 위해 파이어베이스를 통해 간단하게 접근할 수 있습니다. 우선 파이어베이스와 안드로이드를 연결하기 위해..
lakue.tistory.com
이번 시간에는 연동된 파이어베이스 안에 데이터를 넣고 빼내는 작업을 해보도록 하겠습니다.
현재 상태는 파이어베이스와 안드로이드 스튜디오를 연결했을 뿐이지, 아직 데이터베이스를 만들지는 않았습니다.
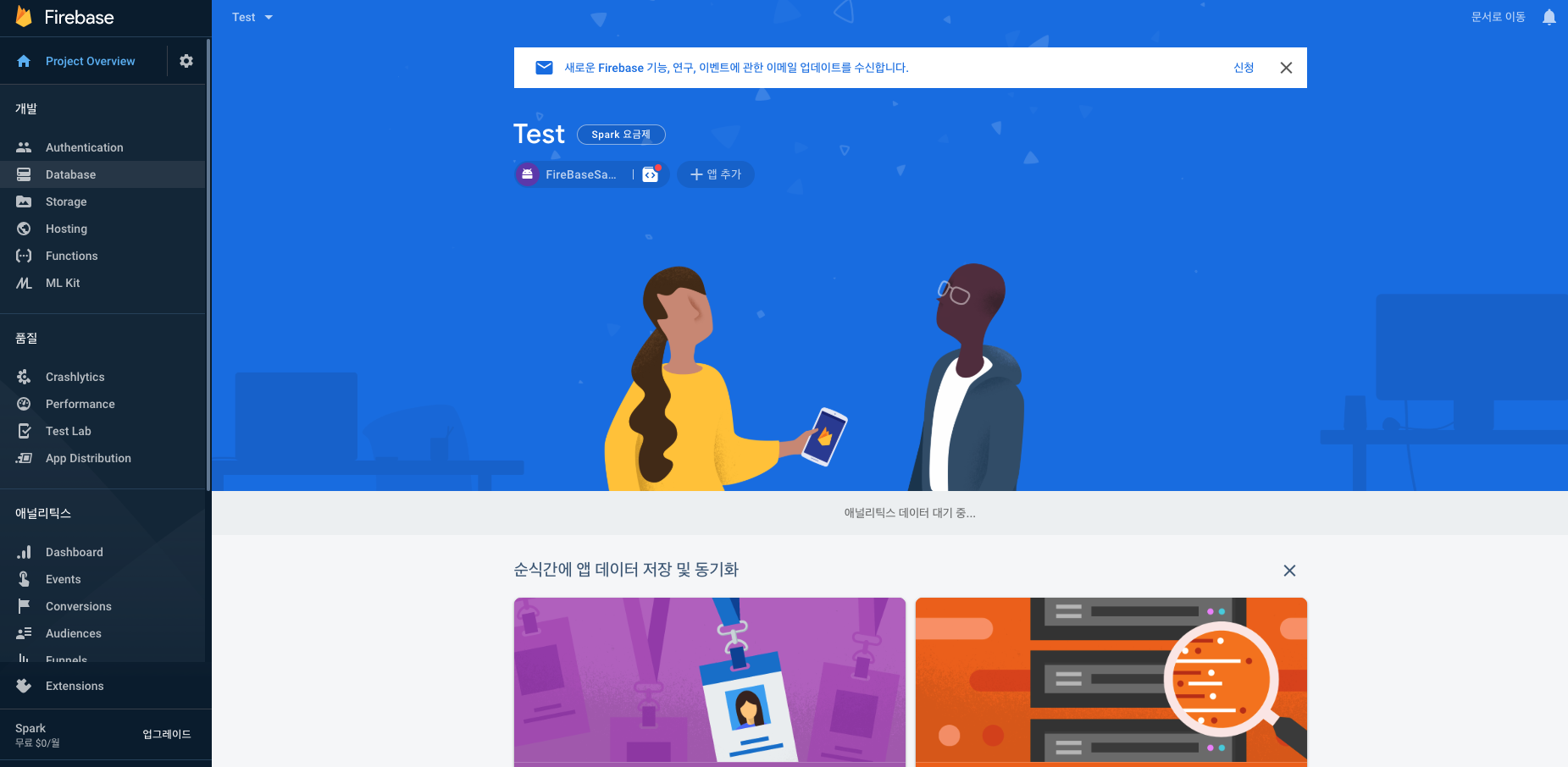
생성판 파이어베이스 프로젝트를 누르게 되면 다음과 같은 화면으로 넘어갑니다.

좌측 탭에 Database를 누르게 되면 데이터베이스를 만들 수 있는 창이 나오게 됩니다.

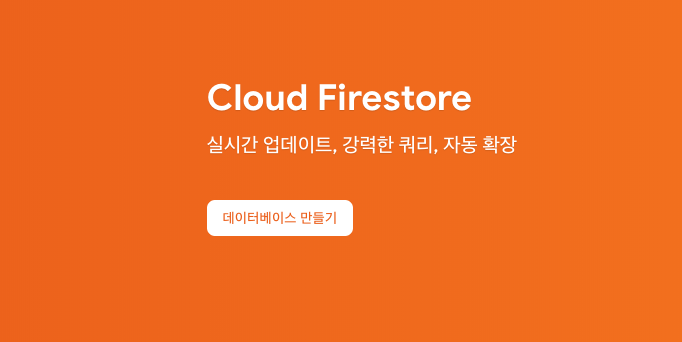
데이터베이스 만들기 버튼을 눌러 데이터베이스를 만들어주도록 합니다.

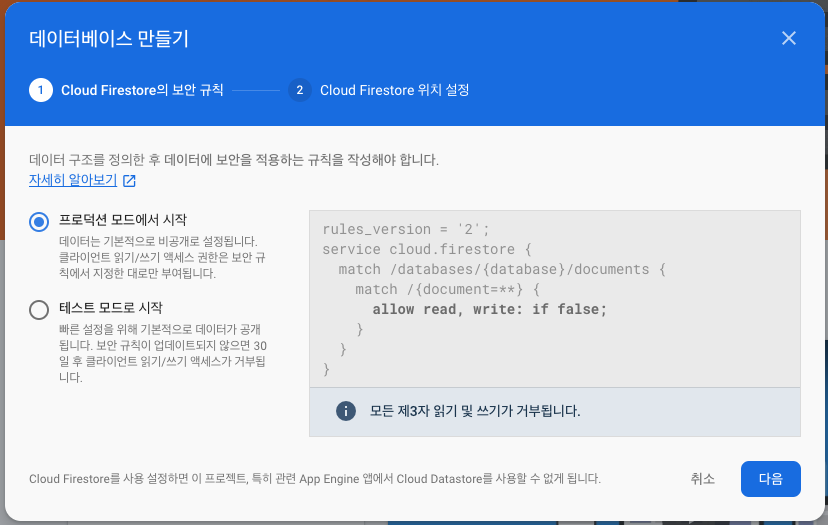
데이터에 보안을 적용하는 규칙을 작성해야하는데 상황에 맞는 것을 선택하신 후 다음버튼을 눌러줍니다.

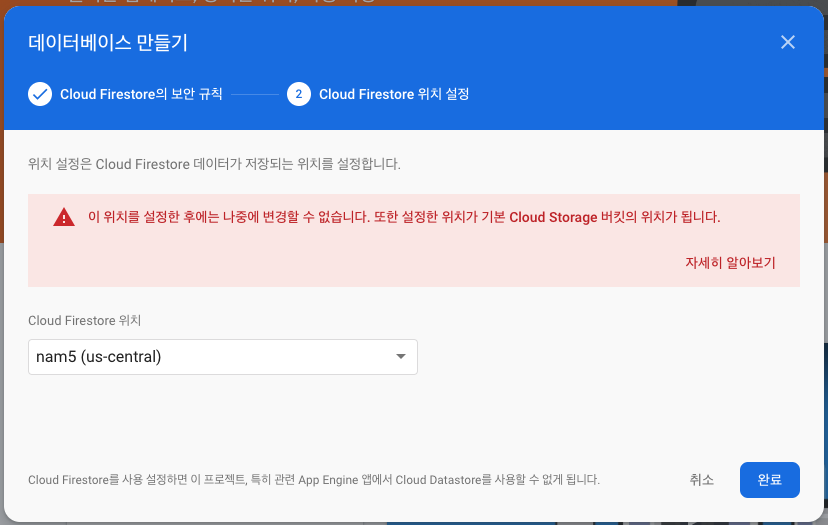
파이어베이스 클라우드의 위치를 설정해주고 완료버튼을 눌러주세요.

데이터베이스를 성공적으로 만들었습니다.
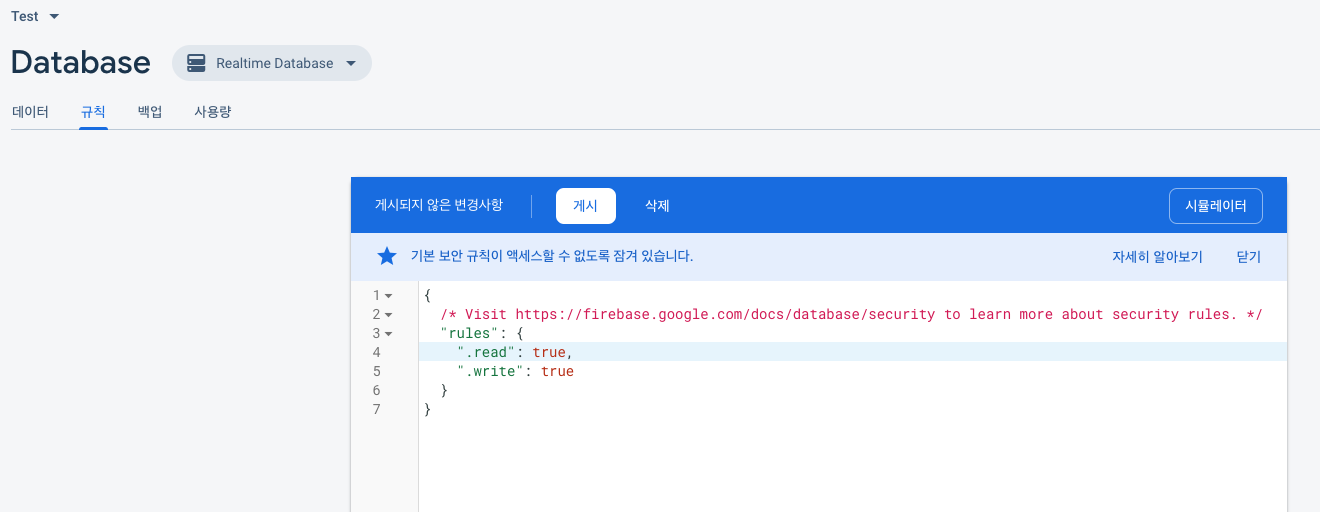
이번 시간에는 사용자가 권한 없이 데이터를 읽고 쓸수 있게 하기 위해서 Firebase의 Realtime Database의 규칙을 바꿔주도록 하겠습니다.
데이터베이스 탭에서 규칙을 누르시고 다음과 같이 변경을 하겠습니다.

파이어베이스에 접근하기 위해 AndroidManifest에 인터넷 권한을 허용해줍니다.
<!-- 인터넷 사용 권한 -->
<uses-permission android:name="android.permission.INTERNET" />
파이어베이스 데이터 추가
파이어베이스에서 데이터를 추가하거나 조회하려면 DatabaseReference의 인스턴스가 필요합니다.
private DatabaseReference mDatabase;// ...
mDatabase = FirebaseDatabase.getInstance().getReference();
데이터를 추가하거나 조회할 데이터클래스를 만들어보겠습니다.
User.java
@IgnoreExtraProperties
public class User {
public String userName;
public String email;
public User() {
// Default constructor required for calls to DataSnapshot.getValue(User.class)
}
public User(String userName, String email) {
this.userName = userName;
this.email = email;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
@Override
public String toString() {
return "User{" +
"userName='" + userName + '\'' +
", email='" + email + '\'' +
'}';
}
}
private void writeNewUser(String userId, String name, String email) {
User user = new User(name, email);
mDatabase.child("users").child(userId).setValue(user)
.addOnSuccessListener(new OnSuccessListener<Void>() {
@Override
public void onSuccess(Void aVoid) {
// Write was successful!
Toast.makeText(MainActivity.this, "저장을 완료했습니다.", Toast.LENGTH_SHORT).show();
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Write failed
Toast.makeText(MainActivity.this, "저장을 실패했습니다.", Toast.LENGTH_SHORT).show();
}
});
}
데이터를 추가하는 함수입니다.
btn_save.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String getUserName = et_user_name.getText().toString();
String getUserEmail = et_user_email.getText().toString();
//hashmap 만들기
HashMap result = new HashMap<>();
result.put("name", getUserName);
result.put("email", getUserEmail);
writeNewUser("1",getUserName,getUserEmail);
}
});
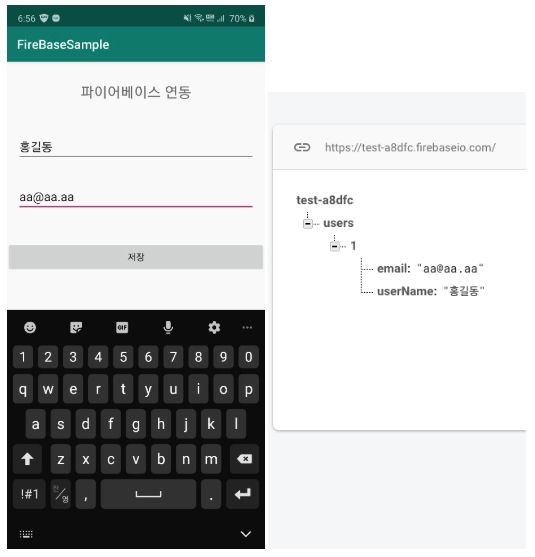
EditText를 만들고 입력 후 저장버튼을 눌렀을때 처리하는 이벤트입니다.

저장버튼을 누르면 오른쪽에 있는 사진처럼 파이어베이스 안에 데이터가 들어가는 것을 확인할 수 있습니다.
파이어베이스 데이터 조회
이제 추가한데이터를 가지고 파이어베이스의 데이터를 조회해보겠습니다.
private void readUser(){
mDatabase.child("users").child("1").addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
// Get Post object and use the values to update the UI
if(dataSnapshot.getValue(User.class) != null){
User post = dataSnapshot.getValue(User.class);
Log.w("FireBaseData", "getData" + post.toString());
} else {
Toast.makeText(MainActivity.this, "데이터 없음...", Toast.LENGTH_SHORT).show();
}
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
// Getting Post failed, log a message
Log.w("FireBaseData", "loadPost:onCancelled", databaseError.toException());
}
});
}
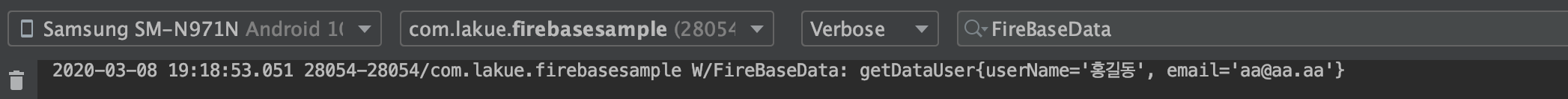
위의 함수를 호출하게 되면 데이터베이스 안에 있는 데이터를 로그로 찍어볼 수 있습니다.

전체 코드
public class MainActivity extends AppCompatActivity {
EditText et_user_name,et_user_email;
Button btn_save;
private DatabaseReference mDatabase;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et_user_name = findViewById(R.id.et_user_name);
et_user_email = findViewById(R.id.et_user_email);
btn_save = findViewById(R.id.btn_save);
//firebase 정의
mDatabase = FirebaseDatabase.getInstance().getReference();
readUser();
btn_save.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String getUserName = et_user_name.getText().toString();
String getUserEmail = et_user_email.getText().toString();
//hashmap 만들기
HashMap result = new HashMap<>();
result.put("name", getUserName);
result.put("email", getUserEmail);
writeNewUser("1",getUserName,getUserEmail);
}
});
}
private void writeNewUser(String userId, String name, String email) {
User user = new User(name, email);
mDatabase.child("users").child(userId).setValue(user)
.addOnSuccessListener(new OnSuccessListener<Void>() {
@Override
public void onSuccess(Void aVoid) {
// Write was successful!
Toast.makeText(MainActivity.this, "저장을 완료했습니다.", Toast.LENGTH_SHORT).show();
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Write failed
Toast.makeText(MainActivity.this, "저장을 실패했습니다.", Toast.LENGTH_SHORT).show();
}
});
}
private void readUser(){
mDatabase.child("users").child("1").addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
// Get Post object and use the values to update the UI
if(dataSnapshot.getValue(User.class) != null){
User post = dataSnapshot.getValue(User.class);
Log.w("FireBaseData", "getData" + post.toString());
} else {
Toast.makeText(MainActivity.this, "데이터 없음...", Toast.LENGTH_SHORT).show();
}
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
// Getting Post failed, log a message
Log.w("FireBaseData", "loadPost:onCancelled", databaseError.toException());
}
});
}
}
자세한 것은 Github를 통해서 확인해주세요~~
https://github.com/lakue119/FirebaseSample
lakue119/FirebaseSample
Contribute to lakue119/FirebaseSample development by creating an account on GitHub.
github.com
'Android > 유용한 기술' 카테고리의 다른 글
| [Android/안드로이드] 카카오톡 로그인 (v2 ‘사용자 정보 요청’ API로 업데이트) (6) | 2020.04.15 |
|---|---|
| [Android/안드로이드] RecyclerView 상단 하단 padding (android:clipToPadding ) (0) | 2020.04.13 |
| [Android/안드로이드] Android Studio Firebase 연동 (1) (2) | 2020.03.08 |
| [Android/안드로이드] PopupActivity로 쉽게 Popup창을 만들기 (7) | 2020.03.07 |
| [Android/안드로이드] ImageView에 url 로 이미지 지정하기 (0) | 2020.03.04 |




