| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Android 애드몹
- 안드로이드광고
- android kakao map
- component
- 다이나믹 링크
- HTTP
- JetpackCompose
- 동적 링크
- 젯팩컴포즈
- 애드몹광고
- 컴포넌트
- Clean Architecture
- 애드몹배너
- glide
- 선언형UI
- RecyclerView
- 안드로이드 라이브러리
- 안드로이드컴포즈
- ImageView
- 안드로이드 카카오 지도
- 아키텍처
- thread
- Firebase
- dynamiclink
- 안드로이드
- Android
- android 지도
- android daum map
- 클린 아키텍처
- 파이어베이스
- Today
- Total
코딩스토리
[Android/안드로이드] PopupActivity로 쉽게 Popup창을 만들기 본문
앱을 보시면 광고처럼 이미지형식의 팝업창도 생성되는 경우도 있고, Error메시지, 공지사항 등 팝업창이 뜨는 환경이 많이 볼 수 있습니다. 한두번만 사용한다면 그냥 귀찮더라도 하드코딩을 통해 만들면 되지만, 사용하는 곳이 여러곳일 경우라면 모듈화를 만들어 사용하는 것이 가독성과 효율성이 좋아지게 됩니다. 이번에 보여드릴 것은 LakuePopupActivity입니다. 기존 PopupDialog랑은 비슷한 형식이지만, 코드 몇줄만으로 팝업창을 띄울 수 있게 만들어 보겠습니다.
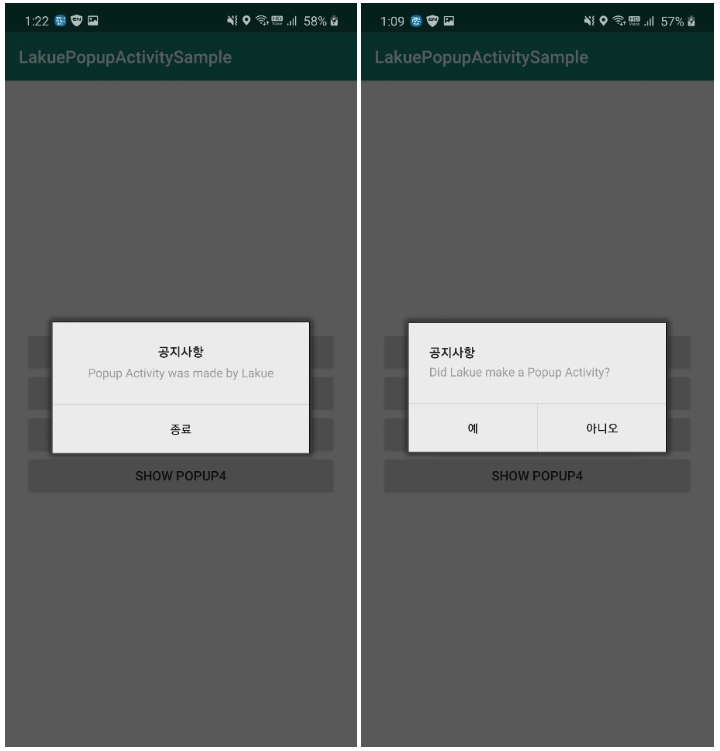
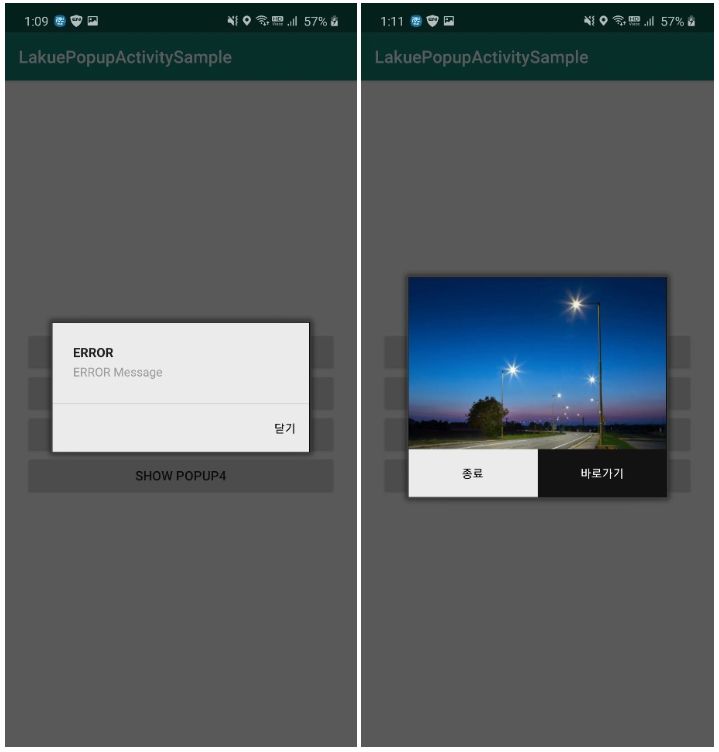
Sample


위와 같은 형식의 팝업창을 만들어 보겠습니다.
사용 라이브러리
https://github.com/lakue119/LakuePopupActivity
lakue119/LakuePopupActivity
Contribute to lakue119/LakuePopupActivity development by creating an account on GitHub.
github.com
사용법
build.gradle(Project: Appname)
allprojects {
repositories {
// ...
maven { url 'https://jitpack.io' }
}
}
build.gradle(Module: app)
dependencies {
//Add LakuePopupActivity Library
implementation 'com.github.lakue119:LakuePopupActivity:1.0.1'
}
소스코드 작성
Normal Popup
btn_show_popup1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getBaseContext(), PopupActivity.class);
intent.putExtra("type", PopupType.NORMAL);
intent.putExtra("gravity", PopupGravity.CENTER);
intent.putExtra("title", "공지사항");
intent.putExtra("content", "Popup Activity was made by Lakue");
intent.putExtra("buttonCenter", "종료");
startActivityForResult(intent, 1);
}
});
intent에 넘겨줄 데이터
| Key | Type | Content |
| type | PopupType | PopupActivity Type |
| gravity | PopupGravity | Align text inside an activity |
| title | String | Popup Title |
| content | String | Popup Contents |
| buttonCenter | String | Button Text |
Select Popup
btn_show_popup2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getBaseContext(), PopupActivity.class);
intent.putExtra("type", PopupType.SELECT);
intent.putExtra("gravity", PopupGravity.LEFT);
intent.putExtra("title", "공지사항");
intent.putExtra("content", "Did Lakue make a Popup Activity?");
intent.putExtra("buttonLeft", "예");
intent.putExtra("buttonRight", "아니오");
startActivityForResult(intent, 2);
}
});
intent에 넘겨줄 데이터
| Key | Type | Content |
| type | PopupType | PopupActivity Type |
| gravity | PopupGravity | Align text inside an activity |
| title | String | Popup Title |
| content | String | Popup Contents |
| buttonLeft | String | Left Button Text |
| buttonRight | String | Right Button Text |
Error Popup
btn_show_popup3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getBaseContext(), PopupActivity.class);
intent.putExtra("type", PopupType.ERROR);
intent.putExtra("gravity", PopupGravity.RIGHT);
intent.putExtra("title", "ERROR");
intent.putExtra("content", "ERROR Message");
intent.putExtra("buttonRight", "닫기");
startActivityForResult(intent, 3);
}
});
intent에 넘겨줄 데이터
| Key | Type | Content |
| type | PopupType | PopupActivity Type |
| gravity | PopupGravity | Align text inside an activity |
| title | String | Popup Title |
| content | String | Popup Contents |
| buttonRight | String | Right Button Text |
ImagePopup
btn_show_popup4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getBaseContext(), PopupActivity.class);
intent.putExtra("type", PopupType.IMAGE);
intent.putExtra("title", "ImageUrl"); //Image
intent.putExtra("buttonLeft", "종료");
intent.putExtra("buttonRight", "바로가기");
startActivityForResult(intent, 4);
}
});
intent에 넘겨줄 데이터
| Key | Type | Content |
| type | PopupType | PopupActivity Type |
| title | String | Popup Title |
| buttonLeft | String | Left Button Text |
| buttonRight | String | Right Button Text |
CallBack
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
//데이터 받기
if(requestCode == 1){
PopupResult result = (PopupResult) data.getSerializableExtra("result");
if(result == PopupResult.CENTER){
// 작성 코드
Toast.makeText(this, "CENTER", Toast.LENGTH_SHORT).show();
}
}
if(requestCode == 2){
PopupResult result = (PopupResult) data.getSerializableExtra("result");
if(result == PopupResult.LEFT){
// 작성 코드
Toast.makeText(this, "LEFT", Toast.LENGTH_SHORT).show();
} else if(result == PopupResult.RIGHT){
// 작성 코드
Toast.makeText(this, "RIGHT", Toast.LENGTH_SHORT).show();
}
}
if(requestCode == 3){
PopupResult result = (PopupResult) data.getSerializableExtra("result");
if(result == PopupResult.CENTER){
// 작성 코드
Toast.makeText(this, "CENTER", Toast.LENGTH_SHORT).show();
}
}
if(requestCode == 4){
PopupResult result = (PopupResult) data.getSerializableExtra("result");
if(result == PopupResult.LEFT){
// 작성 코드
Toast.makeText(this, "LEFT", Toast.LENGTH_SHORT).show();
} else if(result == PopupResult.RIGHT){
// 작성 코드
Toast.makeText(this, "RIGHT", Toast.LENGTH_SHORT).show();
} else if(result == PopupResult.IMAGE){
// 작성 코드
Toast.makeText(this, "IMAGE", Toast.LENGTH_SHORT).show();
}
}
}
}
LakuePopupActivity를 통해 PopupDialog를 생성할 필요도 없고, 4개를 한꺼번에 다 보여줘서그런지 글을 쓰다보니 복잡해보이기는 하지만.. 하나씩보면 정말 간편합니다. 라이브러리를 사용하시면서 더 추가되었으면 하는 팝업창이나 보완했으면 하는 분들은 댓글로 남겨주시면 감사하겠습니다~
'Android > 유용한 기술' 카테고리의 다른 글
| [Android/안드로이드] Android Studio Firebase 연동 (2) (3) | 2020.03.08 |
|---|---|
| [Android/안드로이드] Android Studio Firebase 연동 (1) (2) | 2020.03.08 |
| [Android/안드로이드] ImageView에 url 로 이미지 지정하기 (0) | 2020.03.04 |
| [Android/안드로이드] 페이징 버튼 처리하기/Paging library (4) | 2020.03.03 |
| [Android/안드로이드] 앱 APK 추출하기 (1) | 2020.02.27 |



