Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- glide
- Clean Architecture
- ImageView
- component
- 파이어베이스
- 애드몹광고
- 동적 링크
- RecyclerView
- thread
- 안드로이드 카카오 지도
- 다이나믹 링크
- 안드로이드광고
- android kakao map
- 선언형UI
- 클린 아키텍처
- 젯팩컴포즈
- JetpackCompose
- Firebase
- 안드로이드
- android 지도
- 안드로이드 라이브러리
- dynamiclink
- android daum map
- 애드몹배너
- 컴포넌트
- 아키텍처
- Android
- 안드로이드컴포즈
- Android 애드몹
- HTTP
Archives
- Today
- Total
코딩스토리
[Android/안드로이드] 모서리 둥근 이미지뷰 만들기/RoundImageView 본문
이번 시간에는 모서리가 둥근 이미지뷰를 만들어보겠습니다.
CustomView 생성
RoundImageView.java
package lakue.roundimageviewtest;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.widget.ImageView;
public class RoundImageView extends ImageView {
// 라운드처리 강도 값을 크게하면 라운드 범위가 커짐
public static float radius = 20.0f;
public RoundImageView(Context context) {
super(context);
}
public RoundImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public RoundImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public void setRectRadius(Float radius){
this.radius = radius;
invalidate();
}
@Override
protected void onDraw(Canvas canvas) {
Path clipPath = new Path();
RectF rect = new RectF(0, 0, this.getWidth(), this.getHeight());
clipPath.addRoundRect(rect, radius, radius, Path.Direction.CW);
canvas.clipPath(clipPath);
super.onDraw(canvas);
}
}
ImageView를 상속받는 RoundImageView클래스를 생성합니다. setRectRadius함수에서 둥근 정도를 설정할 수 있습니다. radius를 설정하고 invalidate()함수를 통해 화면을 갱심해줍니다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<lakue.roundimageviewtest.RoundImageView
android:id="@+id/roundImageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher_background"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
커스텀뷰로 만든 RoundImageView를 보여줍니다.
MainActivity.java
package lakue.roundimageviewtest;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
RoundImageView roundImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
roundImageView = findViewById(R.id.roundImageView);
roundImageView.setRectRadius(100f);
}
}
아까 만든 roundImageView.setRectRadius(100f); 함수를 통해서 둥근 정도를 설정해 주면 다음과 같은 화면이 나옵니다.
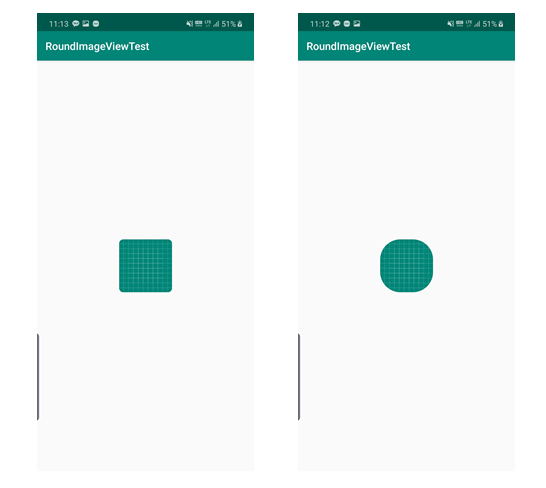
결과화면

왼쪽에 있는 사진은 RoundImageView에서 기본값으로 설정해 놓았던 20f로 설정했을 때의 사각형이고, 오른쪽 사진의 경우는 mainactivity에서 100f로 설정한 값의 결과화면입니다.
궁금하신점이나 부족한 점 있으면 댓글달아주세요~~
'Android > 유용한 기술' 카테고리의 다른 글
| [Android/안드로이드] Android OS 9 Pie버전에서 http사용하기 (0) | 2020.01.04 |
|---|---|
| [Android/안드로이드] 카카오톡 로그인 연동 (15) | 2020.01.03 |
| [Android/안드로이드] RecyclerView 스크롤 효과 제거 (0) | 2019.12.29 |
| [Android/안드로이드] 버튼 터치 이벤트 막기 (0) | 2019.12.27 |
| [Android/안드로이드] Vertical & Horizontal ViewPager / FreeViewPager2/ 상하좌우 뷰페이져 (0) | 2019.12.26 |
Comments


